- Насколько важны Google PageSpeed Insights?
- Использует ли Google PageSpeed Insights?
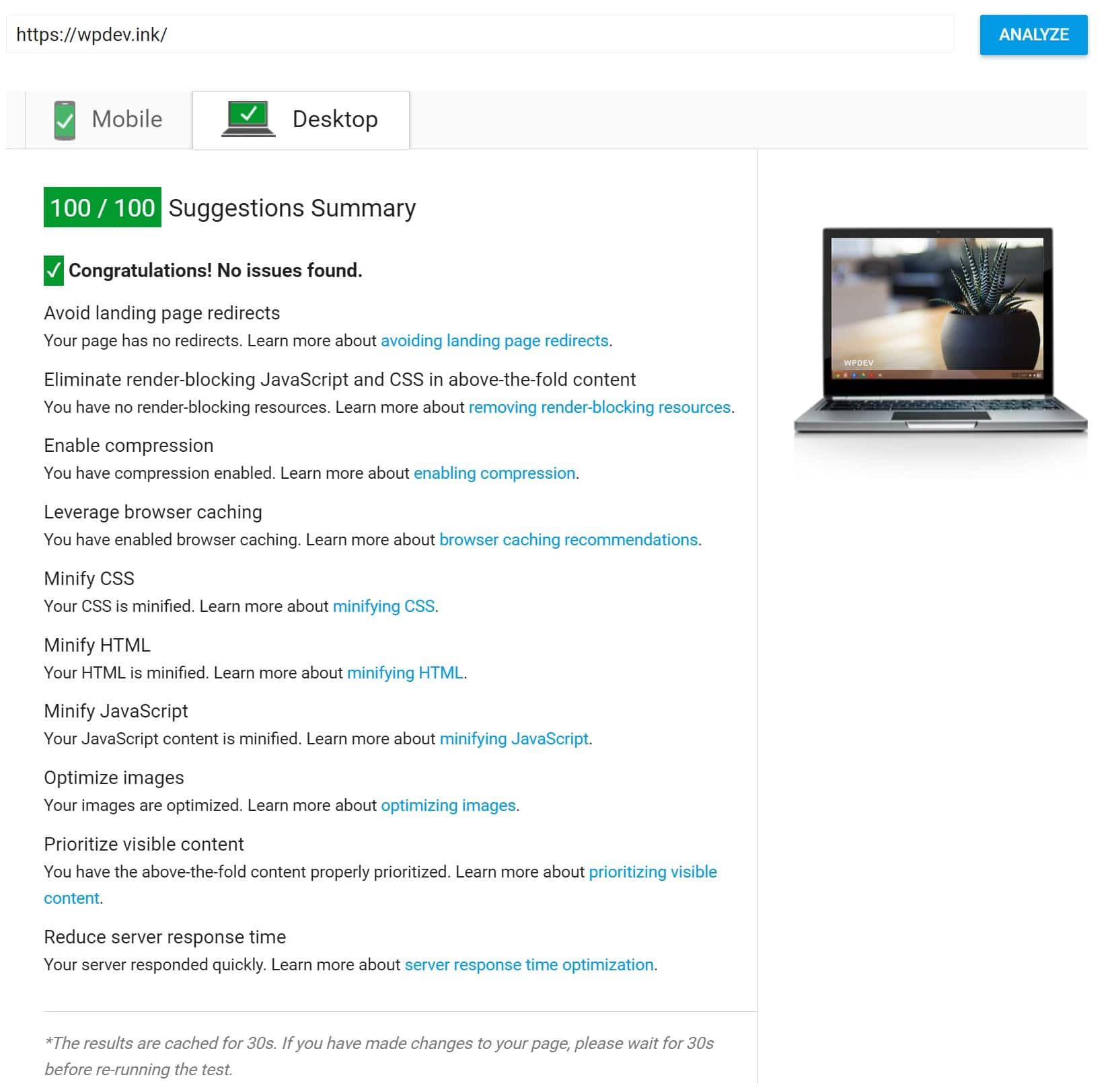
- Скоринг 100/100 на обоих хостингах и Kinsta
- 100/100 в Google PageSpeed Insights с общим хостом
- Активировать сжатие
- Оптимизировать изображения
- Устранить блокировку рендеринга JavaScript и CSS в превосходном контенте
- Использование кэширования в браузере
- Добавление заголовка Cache-Control в Nginx
- Добавление заголовков Expires в Nginx
- Добавление заголовков Cache-Control в Apache
- Добавление заголовков Expires в Apache
- Сократить время отклика сервера
- Сократить JavaScript
- Перед тестом скорости оптимизации страниц PageSpeed Insights
- Тест скорости после оптимизаций PageSpeed Insights
- 100/100 в Google PageSpeed Insights с Kinsta
- Перед тестом скорости оптимизации страниц PageSpeed Insights
- Тест скорости после оптимизаций PageSpeed Insights
- Дополнительные улучшения скорости страницы
- Резюме
В Kinsta мы работаем со многими агентствами и фрилансерами, которые ежедневно работают с клиентами. Клиенты и даже генеральный директор компании нередко просят свое агентство или разработчика WordPress увеличить рейтинг Google PageSpeed Insights. Google хорошо продвигает этот инструмент для потребителей, и часто они не всегда понимают, что идеальный результат - это не конец света. Для тех, кто отвечает за веб-сайт, это может определенно расстраивать время от времени.
Сегодня мы хотим поделиться с вами некоторыми советами и стратегиями, которые помогут вам набрать 100/100 баллов в Google PageSpeed Insights на вашем сайте WordPress. Или, по крайней мере, приблизить вас к себе. 😉
Насколько важны Google PageSpeed Insights?
Google PageSpeed Insights - это инструмент для повышения эффективности работы в Интернете, созданный Google, который помогает вам легко находить способы сделать ваш сайт более быстрым и более мобильным, следуя рекомендациям по лучшим веб-методам.
С 2018 года показатели скорости теперь рассчитываются по Маяк их автоматизированный инструмент с открытым исходным кодом, созданный для улучшения качества веб-страниц. Lighthouse может проверять любые вещи, такие как производительность, доступность, прогрессивные веб-приложения и многое другое.

Инструмент Google PageSpeed Insights
Однако очень важно помнить, что вы не всегда должны зацикливаться на том, чтобы набрать 100/100 . Это может быть даже невозможно во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. С множеством многоцелевых тем, электронной коммерции и сайты членства , вы просто будете иметь почти невозможное время, пытаясь достичь идеального результата. Что совершенно нормально.
Мы рекомендуем смотреть на скорость вашего сайта, больше, чем оценки. Результаты с такими инструментами, как Pingdom GTMetrix и Google PageSpeed Insights иногда могут сбить вас с толку. Что действительно важно, так это обеспечение быстрой загрузки вашего сайта и воспринимаемая производительность тоже на высоте. Воспринимаемая производительность - это скорость загрузки вашего сайта для пользователей.
Если вы действительно хотите углубиться в оптимизацию производительности, ознакомьтесь с нашим подробным руководством по 25 000+ на как ускорить ваш сайт WordPress ,
Использует ли Google PageSpeed Insights?
Использует ли Google PageSpeed Insights, когда дело доходит до SEO а фактор рейтинга скорости страницы или чисто скорость отклика? Это был интересный вопрос, поднятый SEO-специалистом в FDP Group Leeds и обсужденный на Поисковая система Круглый стол , Гэри Иллис, аналитик Google для веб-мастеров, ответил: «Я пойду с обоими».
Частично это связано с тем, что в большинстве случаев, когда у вас медленный веб-сайт, вы, скорее всего, будете получать много предупреждений в Google PageSpeed Insights. Многие рекомендации тесно связаны с тем, как они соотносятся с вашим временем отклика. Они не всегда коррелируют на 100%, но, скорее всего, Гэри говорит, что если у вас медленный сайт, это повлияет на ваш рейтинг.
Google также продвинулся на один шаг вперед в 2018 году. Ранее рейтинг скорости страниц измерялся тем, насколько быстро ваш сайт загружался на компьютер. Но по состоянию на 09 июля 2018 года скорость страницы является фактором ранжирования для мобильных поисков . Это означает, что оптимизация вашего WordPress для мобильных устройств важна как никогда!
Скоринг 100/100 на обоих хостингах и Kinsta
Мы подумали, что будет интересно изучить новый Двадцать семнадцать тема в WordPress 4.7. Это первая тема WordPress по умолчанию, которая нацелена на бизнес, а не на типичный блог, что интересно! Итак, сегодня мы собираемся показать вам, как набрать идеальные 100/100 на настольных и мобильных устройствах. Мы установили общие инструменты и сервисы, которые используются на многих сайтах WordPress, такие как Google Analytics, Akismet, Yoast SEO и т. Д. Мы провели тесты как на низкобюджетном общем хосте, так и на Kinsta, чтобы показать вам, какая разница может быть, когда речь идет о тонкой настройке Облачный хостинг Google против среды общего хостинга.
Хотя это небольшой сайт, это хорошая основа, чтобы хотя бы немного понять, как работает Google PageSpeed Insights. Если вы заинтересованы в оптимизации некоторых многоцелевых тем, ознакомьтесь с нашим постом на оптимизация темы Total WordPress ,

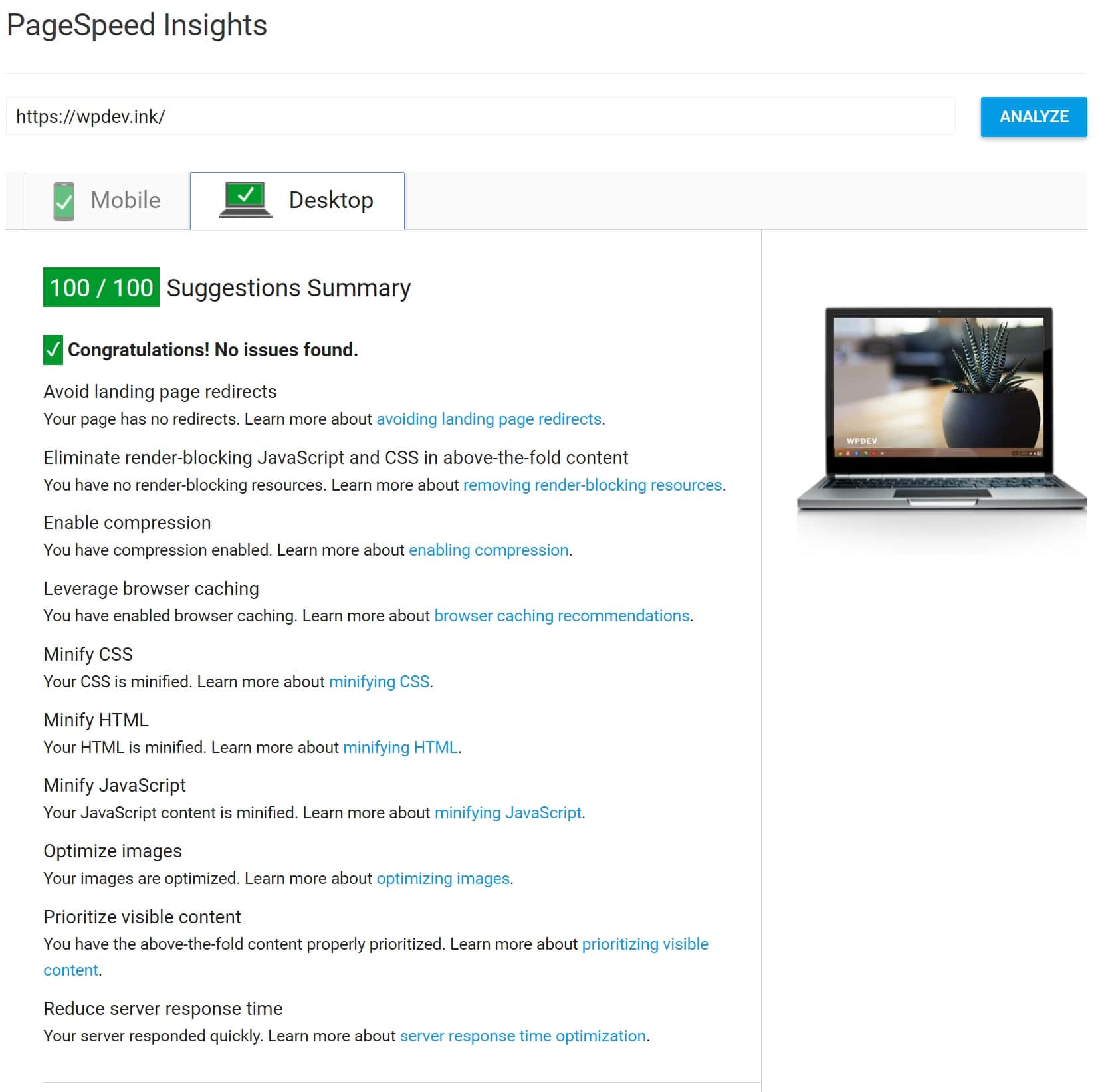
100 баллов на Google PageSpeed Insights
100/100 в Google PageSpeed Insights с общим хостом
Наш первый тестовый сайт, у нас есть WordPress 4.7 с Двадцать Семнадцать Тем, работающий на популярном низкобюджетном общем хосте ( апаш ). SSL настроен и установлены следующие плагины.
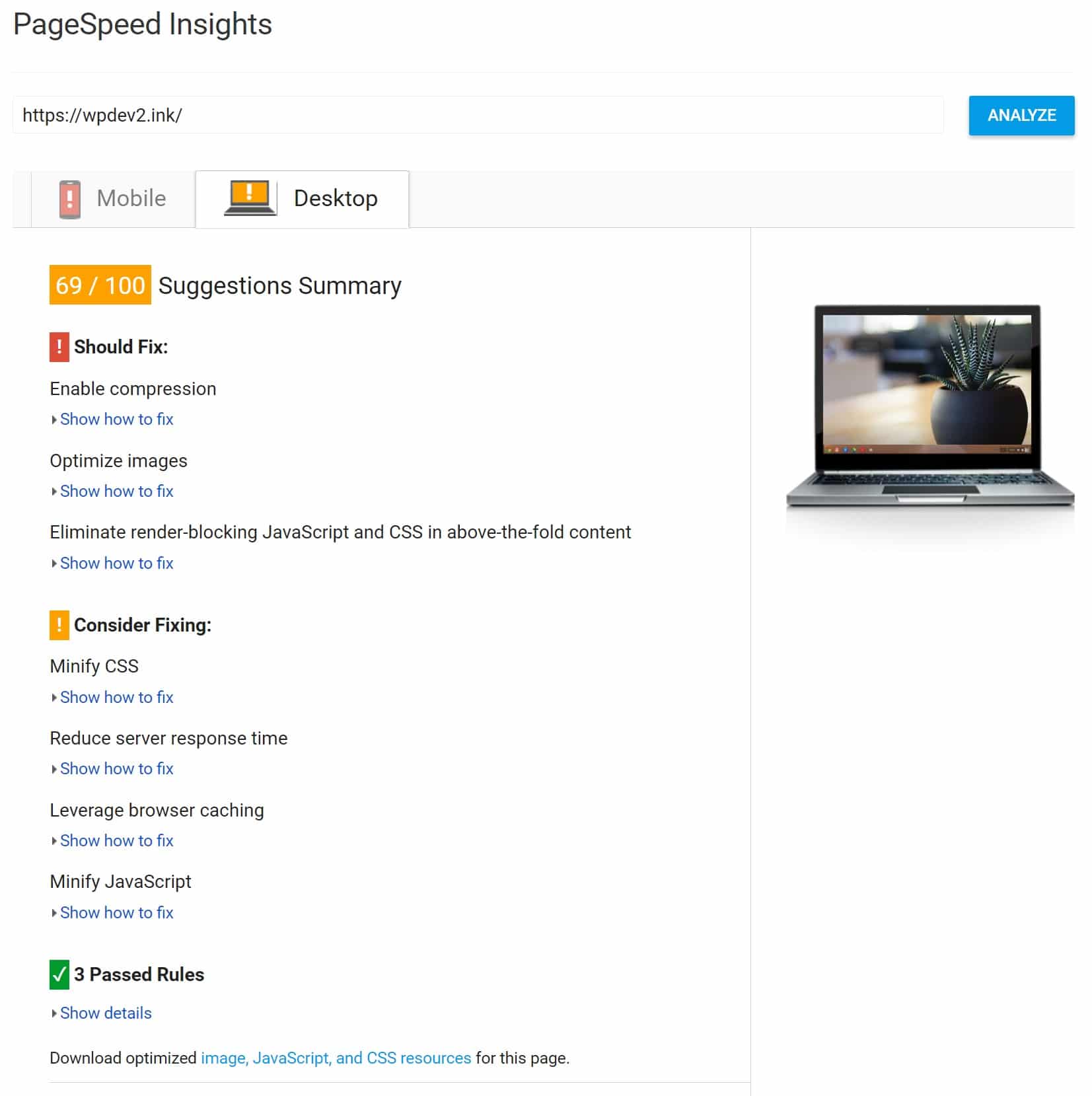
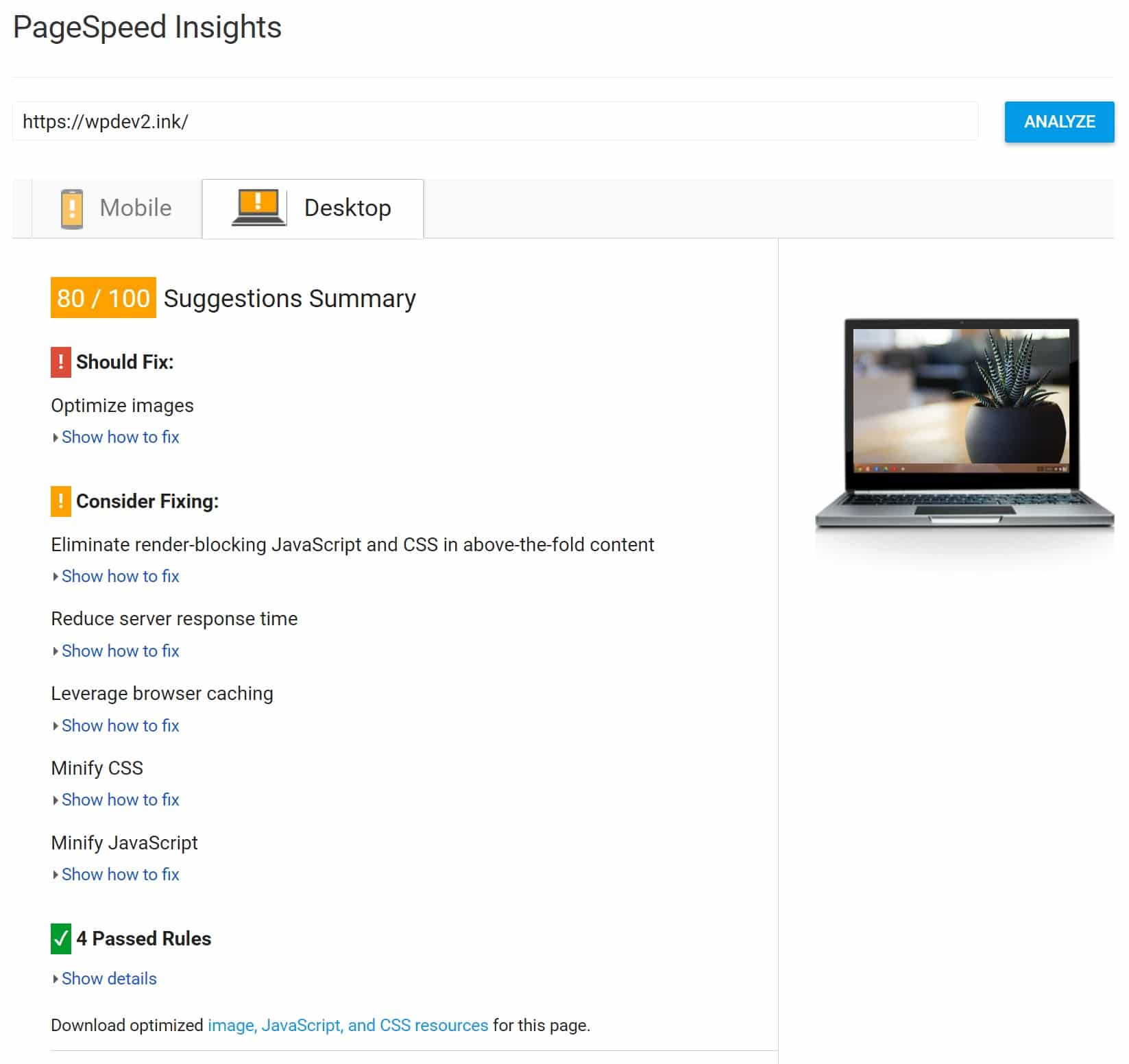
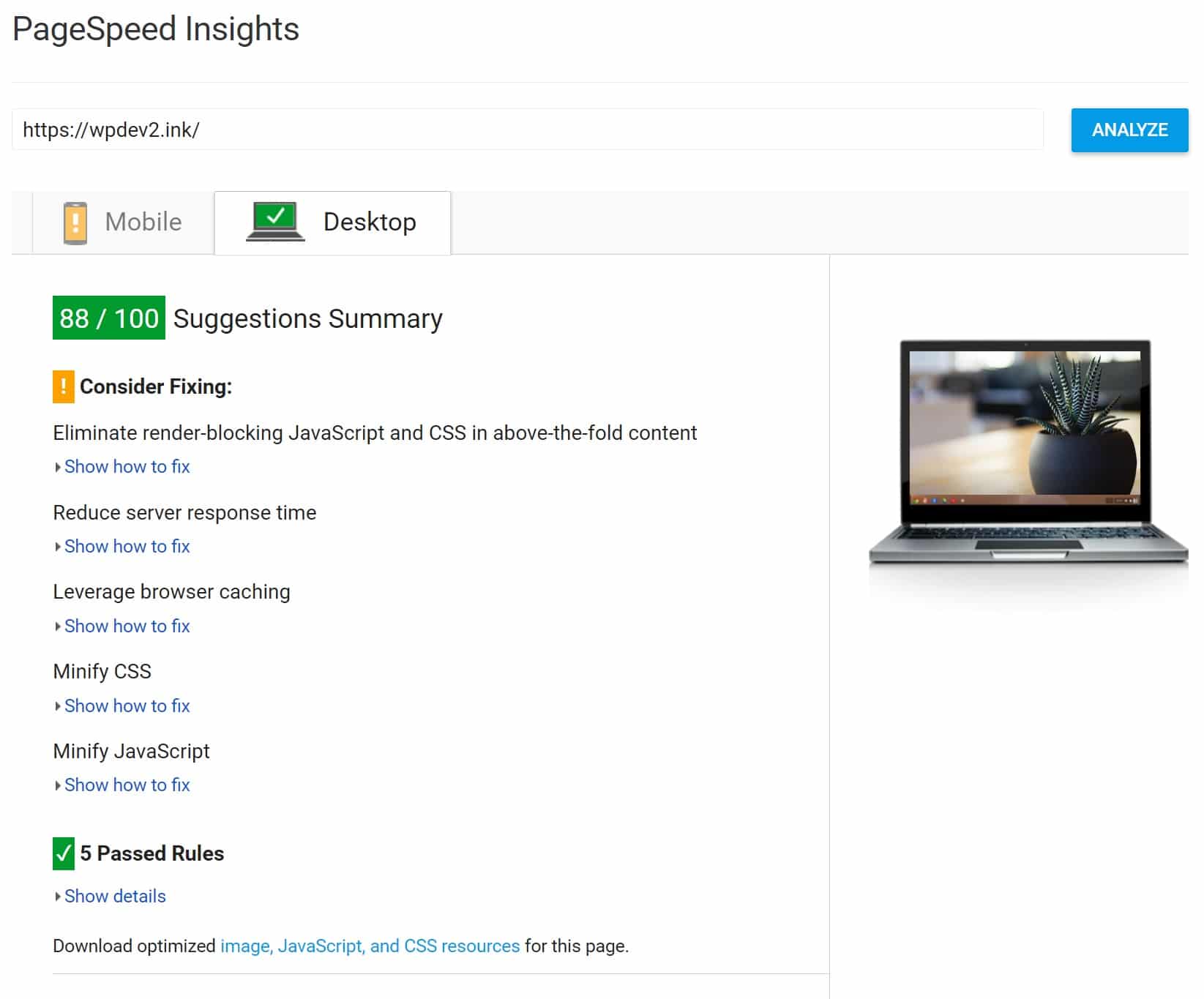
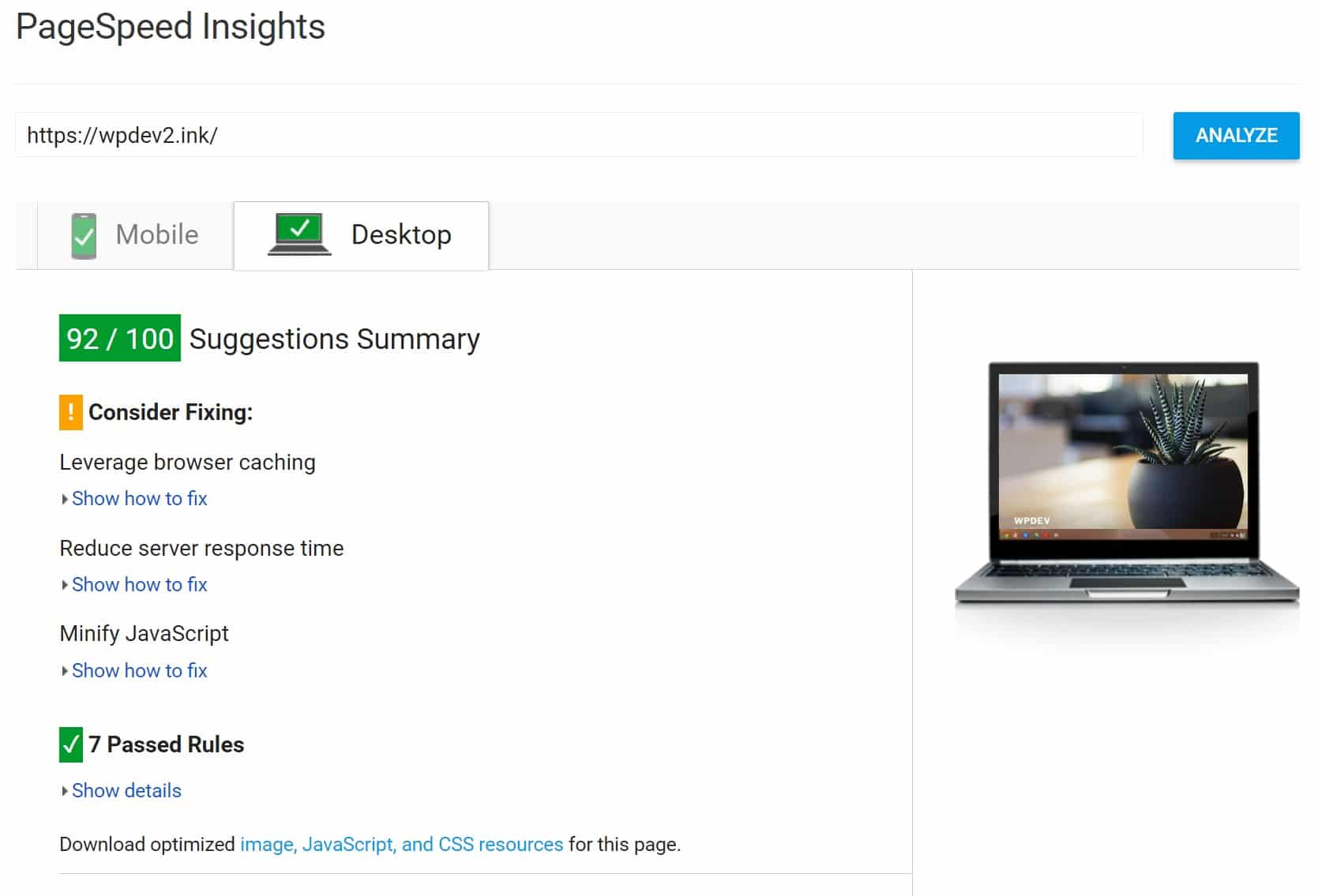
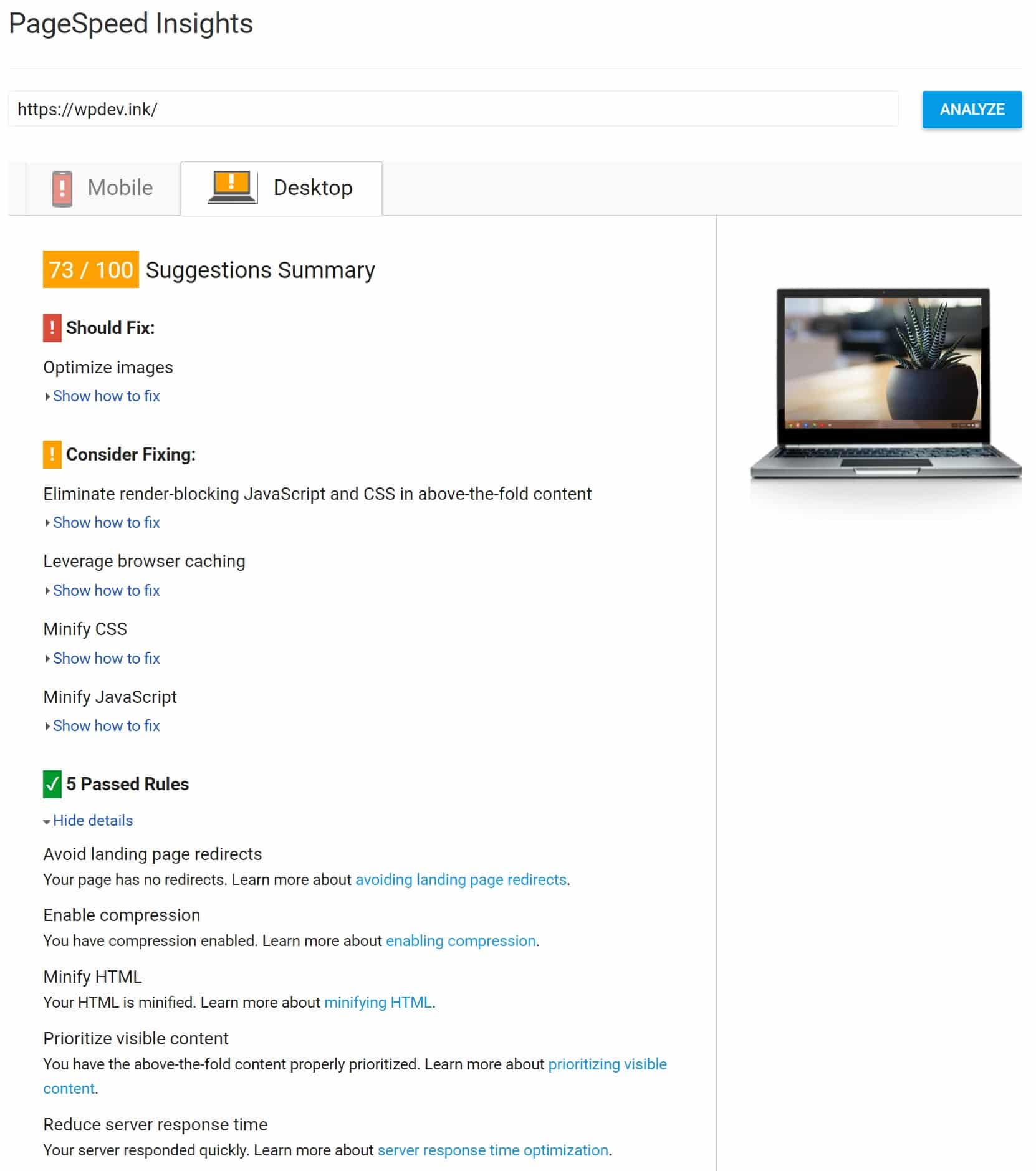
Мы также запустили Google Analytics в <body> нашего файла header.php. Единственное изменение, которое мы сделали, - это добавление рекомендуемого изображения в стандартную фиктивную запись блога «Hello world!». Мы запускаем наш тестовый сайт через Google PageSpeed Insights и из коробки мы получаем счет на рабочем столе 69/100 и счет на мобильном телефоне 58/100. Таким образом, у нас определенно есть некоторые улучшения, которые должны быть сделаны здесь. Давайте покопаемся в каждом из них, чтобы увидеть, как мы можем их исправить.

Общая оценка хостинга в Google PageSpeed Insights
Активировать сжатие
Сначала мы начнем с рабочего стола, так как многие исправления будут применяться и для мобильных устройств. Самая первая рекомендация Google PageSpeed Insights, которую нам нужно исправить, - это предупреждение «Включить сжатие».

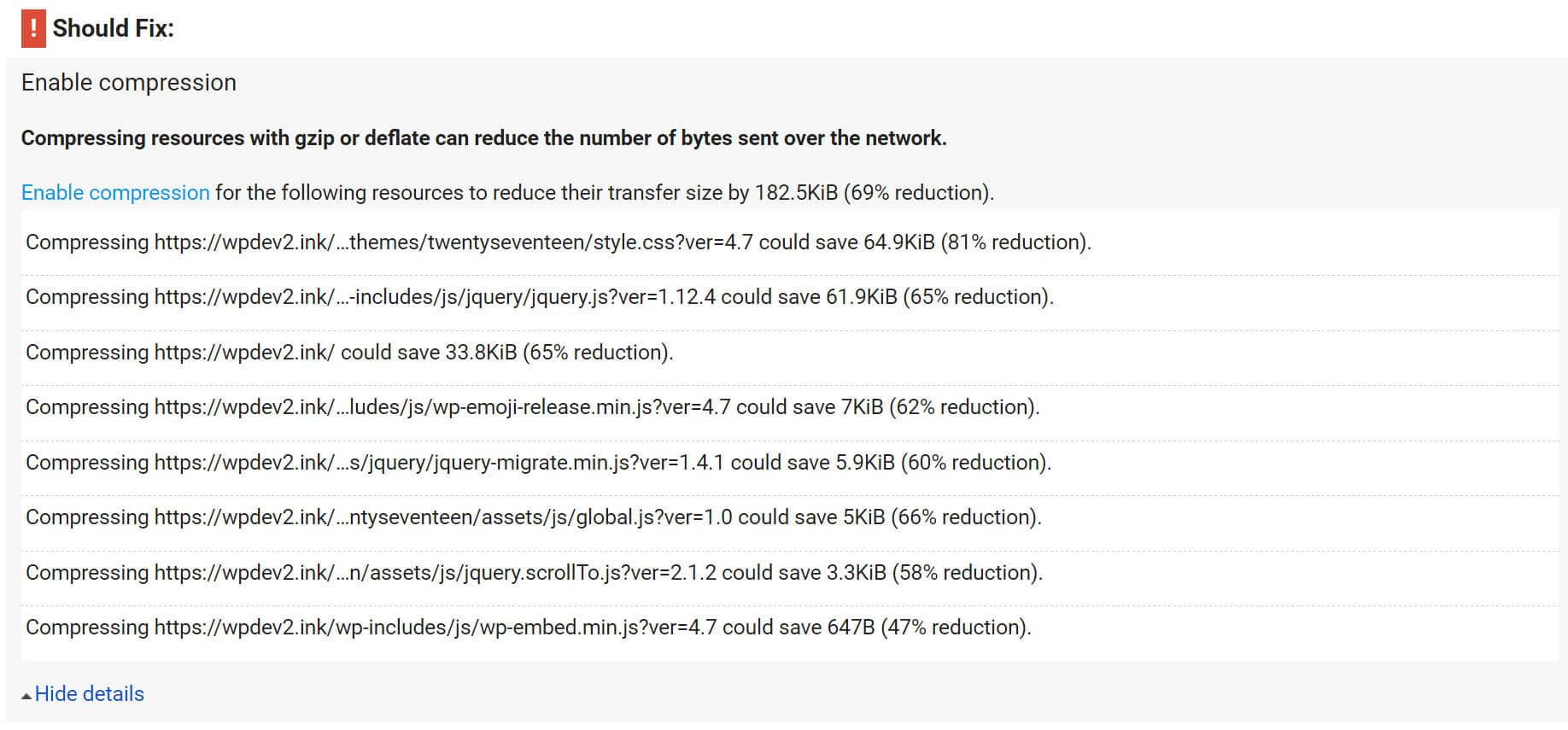
Включить предупреждение о сжатии
По словам Google, чтобы это исправить, нам нужно включить сжатие Gzip , К сожалению, общий хост не имеет этого автоматически включенного уже на своих серверах, поэтому мы должны сделать это вручную.
Все современные браузеры поддерживают и автоматически согласовывают сжатие Gzip для всех HTTP-запросов. Включение сжатия Gzip может уменьшить размер передаваемого ответа до 90%, что может значительно сократить время загрузки ресурса, уменьшить использование данных для клиента и улучшить время первой визуализации ваших страниц ,
Есть несколько способов сделать это. Первый и один из самых простых используя плагин кэширования который поддерживает включение Gzip . Например, WP Rocket автоматически добавляет правила сжатия Gzip в ваш файл .htaccess с помощью модуля mod_deflate . В W3 Total Cache также есть возможность включить это в разделе производительности.
Второй способ включить сжатие Gzip - отредактировать файл .htaccess . Большинство общих хостов используют Apache, в котором вы можете просто добавить приведенный ниже код в ваш файл .htaccess. Вы можете найти ваш файл .htaccess в корне вашего сайта WordPress через FTP.
<IfModule mod_deflate.c> # Сжатие HTML, CSS, JavaScript, текста, XML и шрифтов AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE application / rss + xml AddOutputFilterByType DEFLATE application_DyTyTyTyPyTypeFDTF / х-шрифт OpenType AddOutputFilterByType DEFLATE применение / х-шрифт-OTF приложение AddOutputFilterByType DEFLATE / х-шрифт TrueType приложение AddOutputFilterByType DEFLATE / х-шрифт-TTF AddOutputFilterByType DEFLATE применение / х-Javascript AddOutputFilterByType DEFLATE приложение / XHTML + XML AddOutputFilterByType DEFLATE приложение / XML AddOutputFilterByType DEFLATE шрифт / OpenType AddOutputFilterByType DEFLATE шрифт / OTF AddOutputFilterByType DEFLATE шрифт / TTF AddOutputFilterByType DEFLATE изображение / SVG + XML AddOutputFilterByType DEFLATE изображение / х-значок AddOutputFilterByType DEFLATE текст / CSS AddOutputFilterByType DEFLATE текст / html AddOutputFilterByType DEFLATE текст / JavaScript AddOutputFilterByType DEFLATE text / plain AddOutputFilterByType DEFLATE text / xml # Удалить ошибки браузера (необходимо только для действительно старых браузеров) BrowserMatch ^ Mozilla / 4 gzip-только-текст / html BrowserMatch ^ Mozilla / 4 \ .0 [678] no \ gip bMSIE! no-gzip! gzip-only-text / html Заголовок добавляет Vary User-Agent </ IfModule>
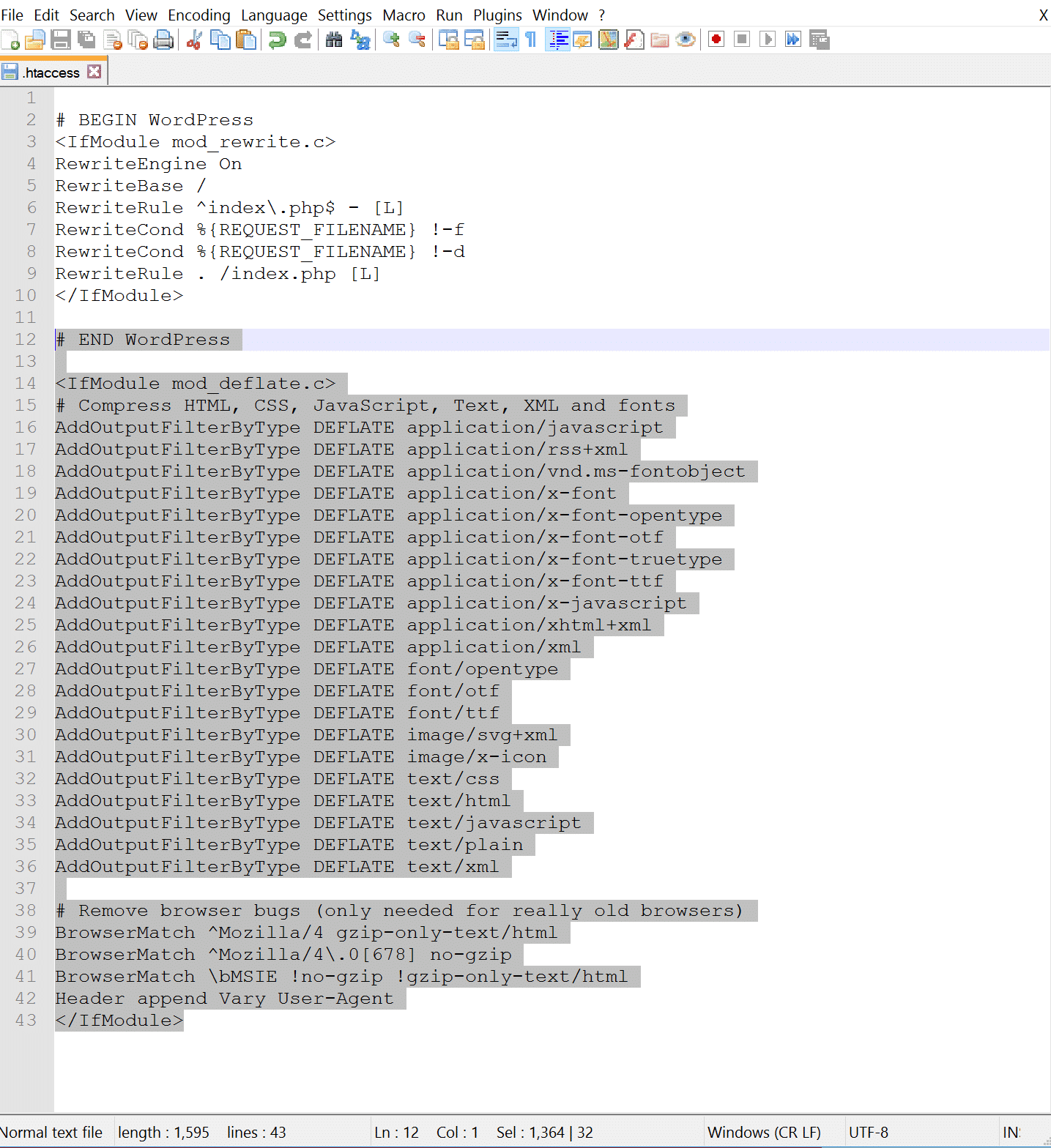
Убедитесь, что вы добавили его ниже текущего содержимого вашего файла .htaccess. Пример ниже:

Добавить код сжатия GZIP
Если вы работаете на NGINX Просто добавьте это в ваш файл nginx.conf.
36 gzip на; 37 gzip_disable "MSIE [1-6] \. (?!. * SV1)"; 38 gzip_vary on; 39 gzip_types text / обычный текст / css текст / приложение javascript / приложение javascript / x-javascript;
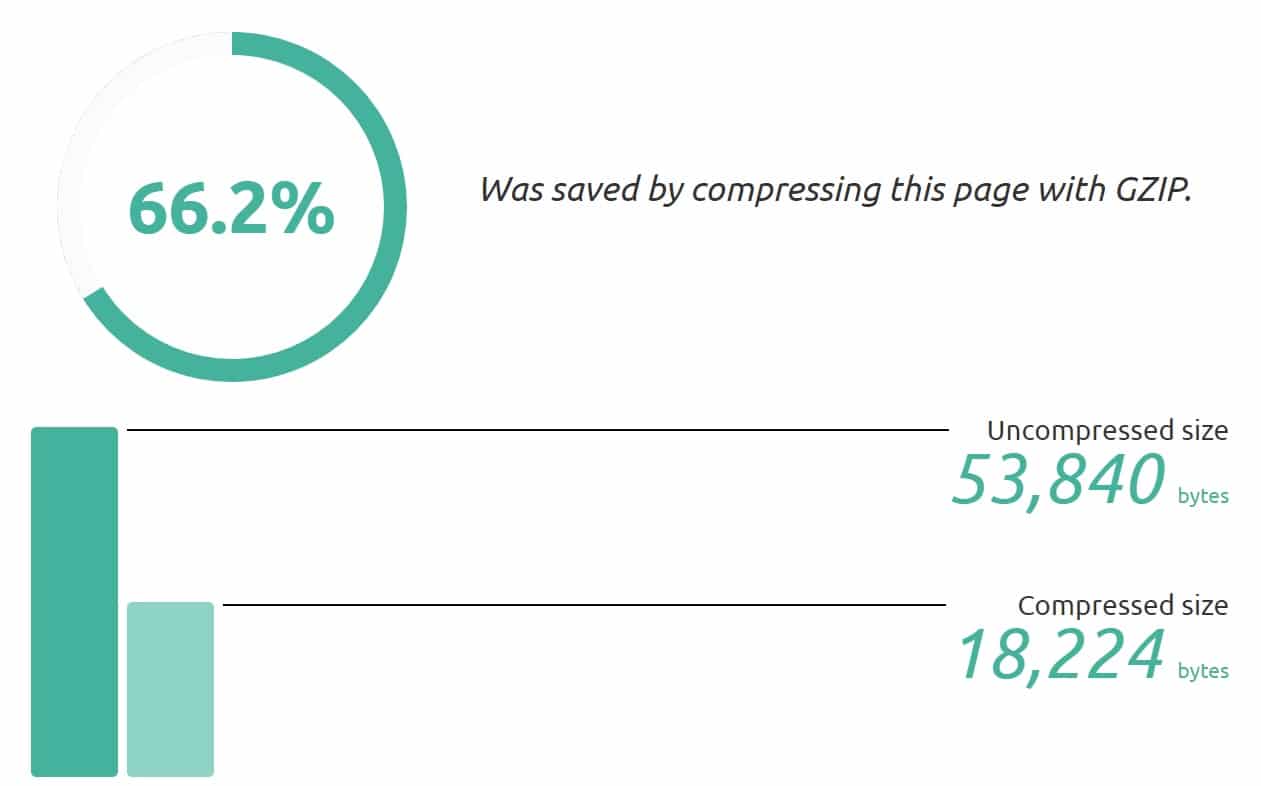
Инструмент как Проверьте сжатие Gzip на самом деле может показать вам, как мои байты были сохранены путем включения сжатия Gzip. Ниже приведен пример того, что мы сохранили на нашем тестовом сайте.

Экономия сжатия GZIP
Если мы снова запустим наш сайт с помощью Google PageSpeed Insights, мы увидим, что предупреждение о сжатии Gzip теперь исчезло, и оно повысило наш показатель на рабочем столе с 69/100 до 80/100, а наш мобильный показатель - с 58/100 до 67/100.

PageSpeed Insights после сжатия GZIP
Оптимизировать изображения
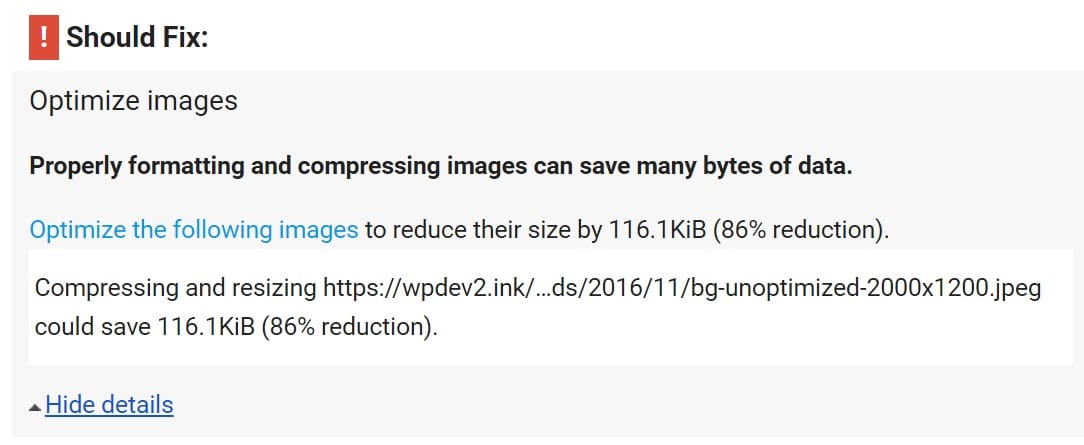
Следующая рекомендация Google PageSpeed Insights, которую нам нужно исправить, - это предупреждение «Оптимизировать изображения». В нашем блоге «Привет, мир!» По умолчанию есть избранное изображение, которое выдает эту ошибку.

Оптимизировать изображения предупреждение
Это очень важное и полезное предупреждение. По данным HTTP Archive, по состоянию на ноябрь 2016 года изображения в среднем компенсировались 65% от общего веса веб-страниц , Оптимизация ваших изображений может быть одним из самых простых способов увидеть улучшения производительности вашего веб-сайта WordPress.
Есть несколько способов исправить это. Первое - использовать плагин для оптимизации изображений. Плагин может фактически оптимизировать всю медиатеку WordPress, а также автоматически оптимизировать их при загрузке. На самом деле у нас есть целое руководство по как оптимизировать ваши изображения WordPress , Ниже приведены несколько популярных плагинов для оптимизации изображений:
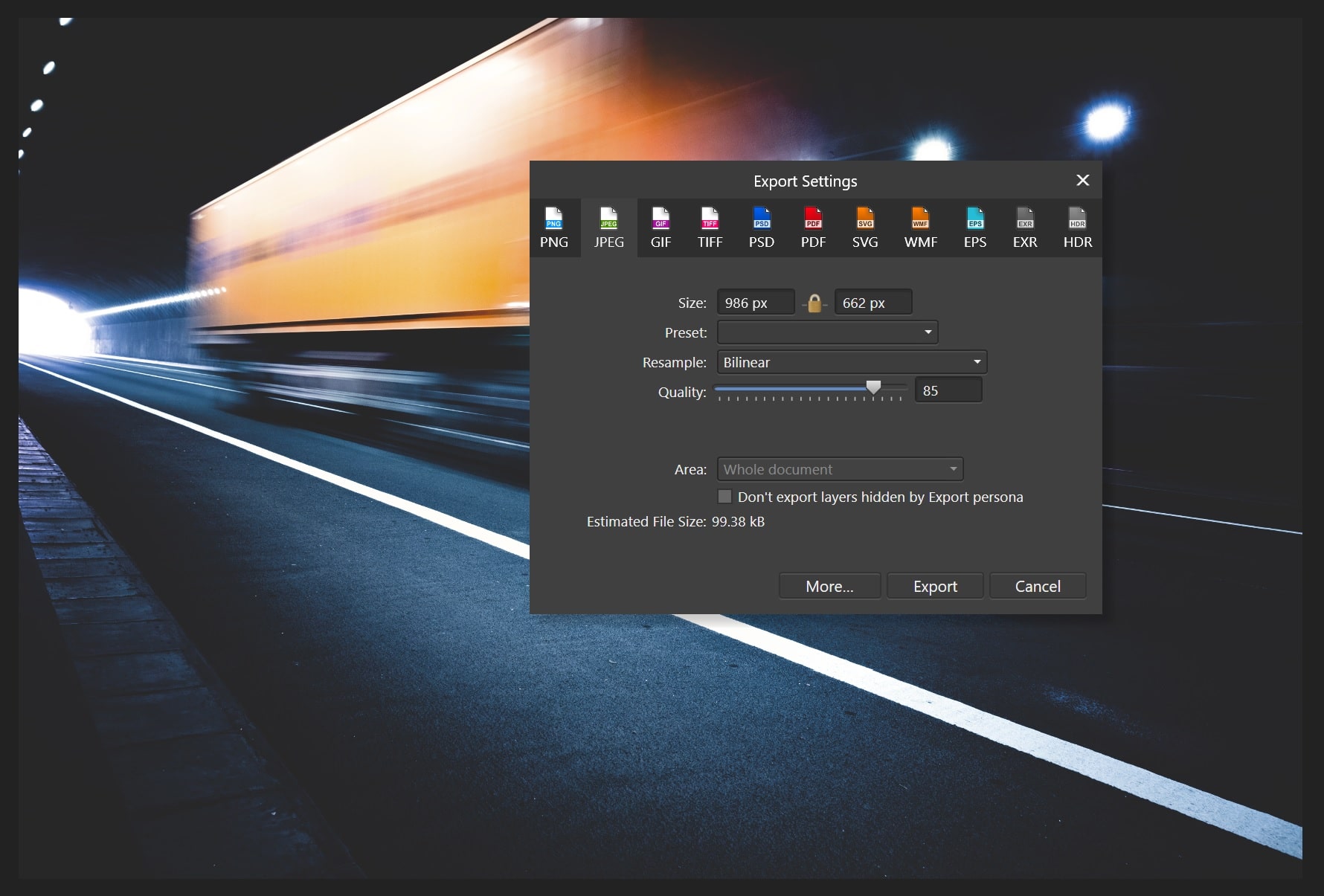
Эти плагины решат проблему, или вы также можете сжать их, прежде чем загружать в такие инструменты, как Adobe Photoshop, Gimp или Affinity Photo. Ниже показано изображение, которое выдает это предупреждение. Мы можем сжать его заранее, уменьшив и снизив качество. Лучше всего, чтобы ваши изображения были как можно меньше. Первоначально размер этого изображения составлял 2,32 МБ, после уменьшения и сжатия он теперь составляет 99,38 КБ. Помните, что лучше всего загружать изображения в масштабе и не полагаться на CSS для их изменения. Это замедляет ваш сайт.

Сжатие изображений с Affinity Photo
Если мы снова запустим наш сайт с помощью Google PageSpeed Insights, мы увидим, что предупреждение «Оптимизировать изображения» теперь исчезло, и оно повысило наш показатель на рабочем столе с 80/100 до 88/100, а наш показатель для мобильных устройств - с 67/100 до 73/100. Мы делаем успехи!

PageSpeed Insights после сжатия изображения
Устранить блокировку рендеринга JavaScript и CSS в превосходном контенте
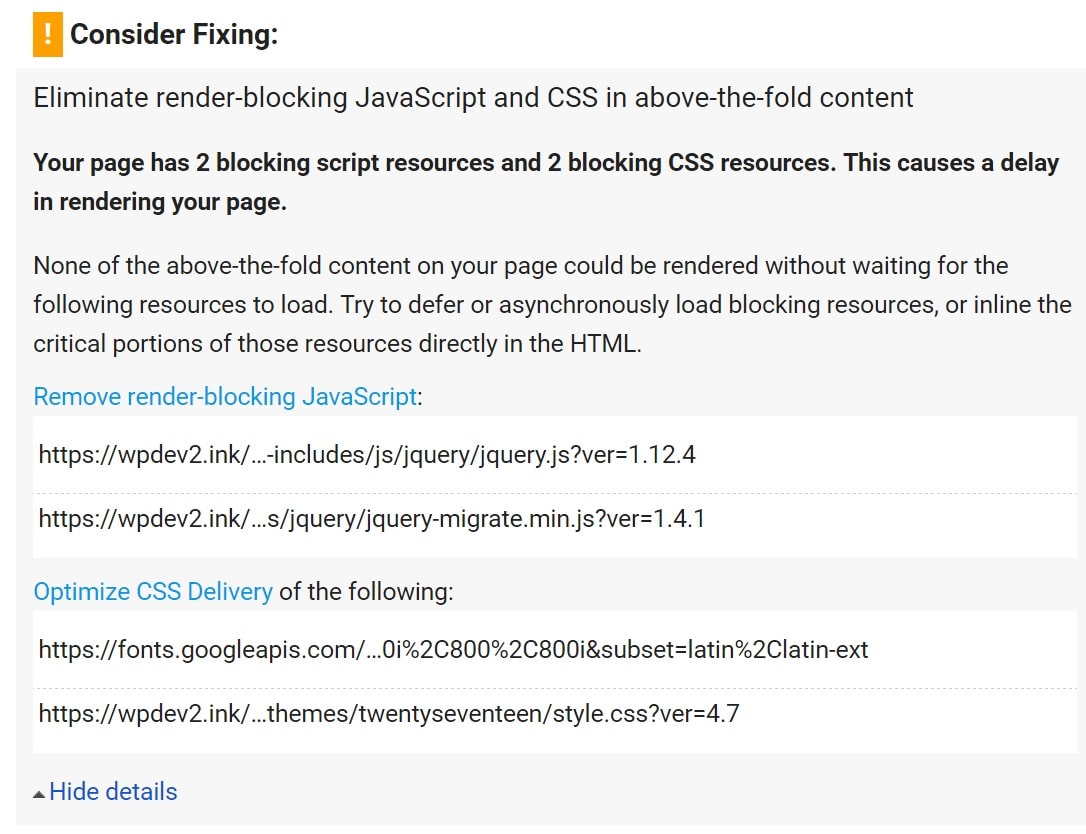
Следующая рекомендация Google PageSpeed Insights, которую нам нужно исправить, - это устранить блокировку рендеринга JavaScript и CSS при предупреждении о превышении содержания. На самом деле у нас есть целый подробный пост о JavaScript и CSS, блокирующие рендеринг вопрос.

Устранить блокировку визуализации JavaScript и CSS предупреждений
Когда браузер загружает веб-страницу, ресурсы JavaScript и CSS обычно не позволяют отображать веб-страницу, пока она не будет загружена и обработана браузером. Некоторые ресурсы необходимо загрузить и обработать перед отображением чего-либо. Тем не менее, многие ресурсы CSS и JavaScript являются условными, то есть применяются только в определенных случаях, или просто не нужны для визуализации содержимого выше указанного. Чтобы обеспечить максимально быстрое взаимодействие с пользователями, вы должны попытаться исключить любые ресурсы, блокирующие рендеринг, которые не требуются для отображения содержимого, превышающего весь объем.
Так далеко как Рендеринг-блокировка Javascript У Google есть три рекомендации:
- Если у вас мало JavaScript, вы можете встроить его, чтобы избавиться от этого предупреждения. Вы можете встроить JavaScript с плагином, как Autoptimize , Однако это действительно только для очень маленьких сайтов. Большинство сайтов WordPress имеют достаточно JavaScript, где это может на самом деле замедлить вас.
- Во-вторых, загружать ваш JavaScript асинхронно . Async Javascript, по сути, загружает файл во время анализа HTML и приостанавливает выполнение синтаксического анализатора HTML, когда он завершит загрузку.
- Третье - отложить ваш JavaScript . Атрибут defer также загружает файл во время анализа HTML, но выполняет его только после завершения анализа. Также скрипты с этим атрибутом выполняются в порядке появления на странице. Узнайте больше о различия между асинхронным и отложенным ,
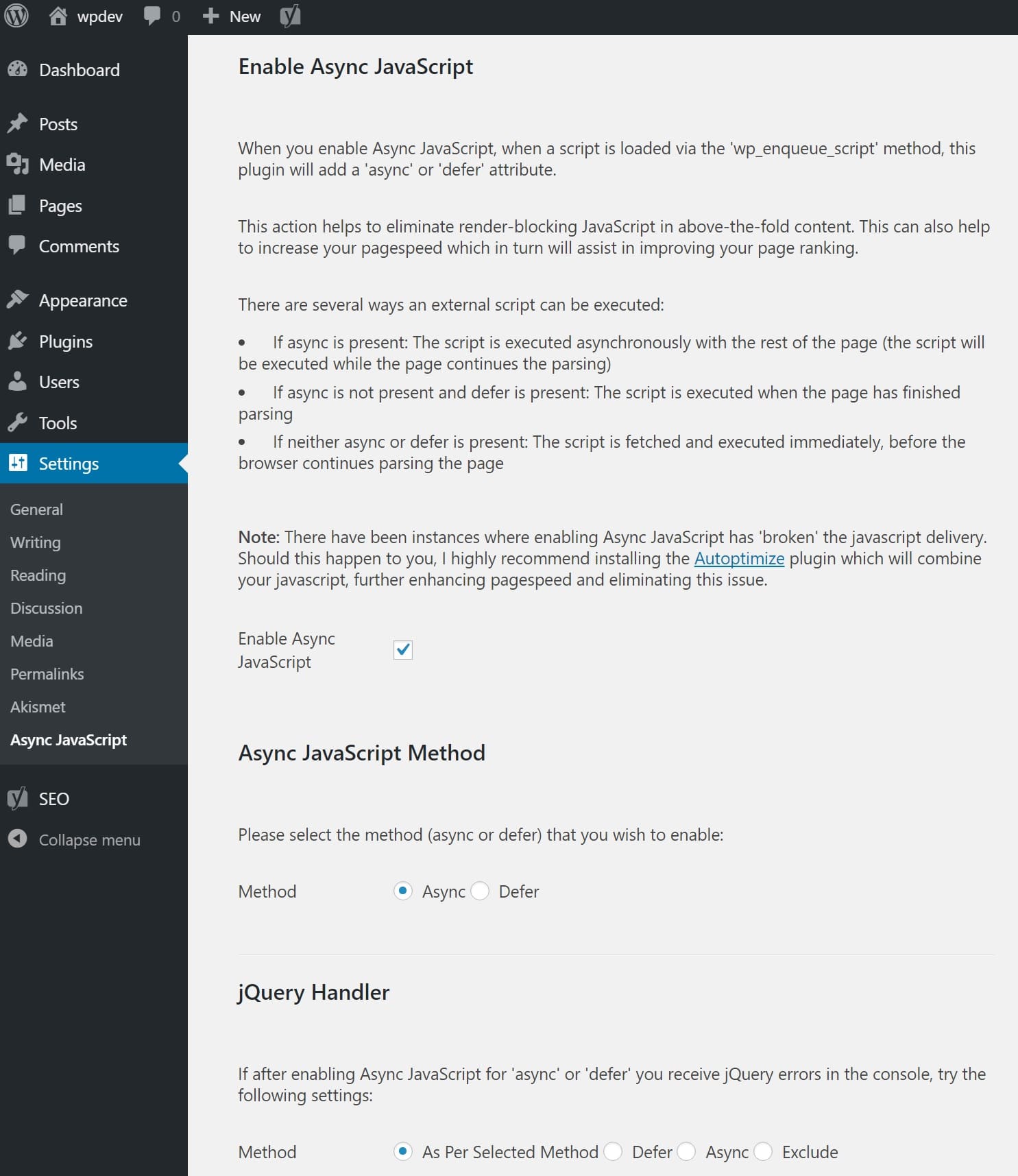
В нашем примере мы собираемся заставить наш JavaScript загружаться асинхронно. Для этого мы будем использовать бесплатный плагин под названием Асинхронный JavaScript , Вы можете скачать его из репозитория WordPress или выполнить поиск на панели инструментов WordPress в разделе «Плагины> Добавить новый». На момент написания этого документа в настоящее время насчитывается более 9 000 активных установок с рейтингом 4,2 из 5 звезд. По сути, плагин добавляет атрибут «async» или «defer» ко всему JavaScript, загружаемому функцией WordPress wp_enqueue_script. Разработчик также имеет премиум-версию, которая позволяет вам выбрать сценарии, которые вы хотите асинхронизировать или отложить.
Пример асинхронного
<script src = "file1.js" async> </ script>
Отложенный пример
<script src = "file1.js" defer> </ script>
После установки просто зайдите в настройки и включите Async JavaScript.

Асинхронный JavaScript
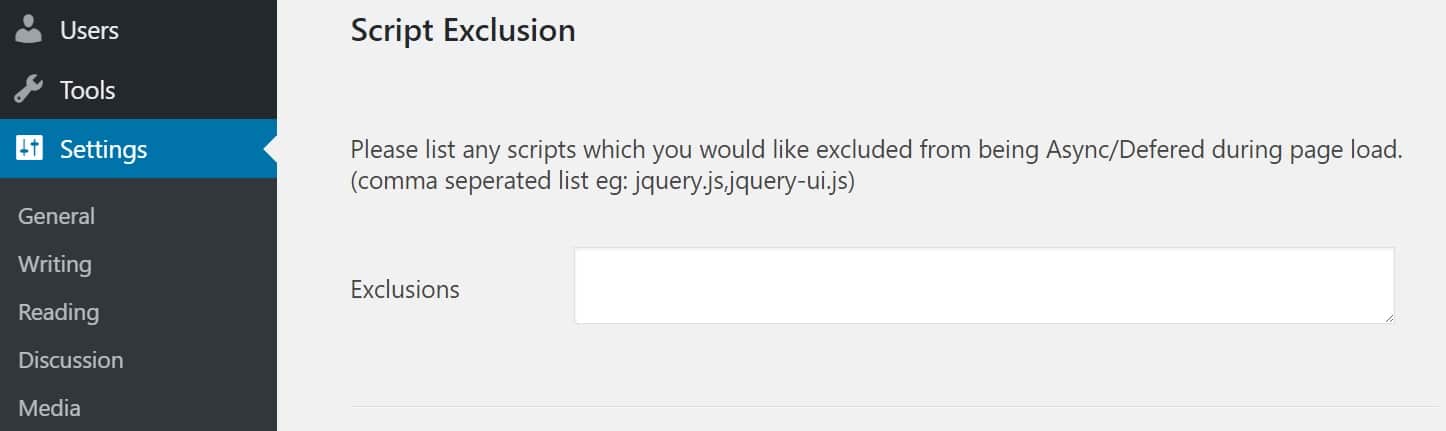
А для крупных сайтов исключение сценария может пригодиться. Или получить премиум-версию плагина. В этом примере он нам не понадобится, но если у вас есть сайт с большим количеством JavaScript, скорее всего, у вас не получится, если вы просто установите все на Async или Defer. В этом случае вам нужно выяснить, с какими из них вы можете.

Асинхронные исключения
Если вы не хотите использовать плагин для этого, есть несколько других альтернатив. Например, добавив следующий код в ваш файл functions.php.
/ * функция для добавления асинхронности ко всем сценариям * / function js_async_attr ($ tag) {# Добавить асинхронность ко всем оставшимся сценариям return str_replace ('src', 'async = "async" src', $ tag); } add_filter ('script_loader_tag', 'js_async_attr', 10);
Вот два дополнительных поста, в которых обсуждается добавление асинхронных или отложенных без плагина:
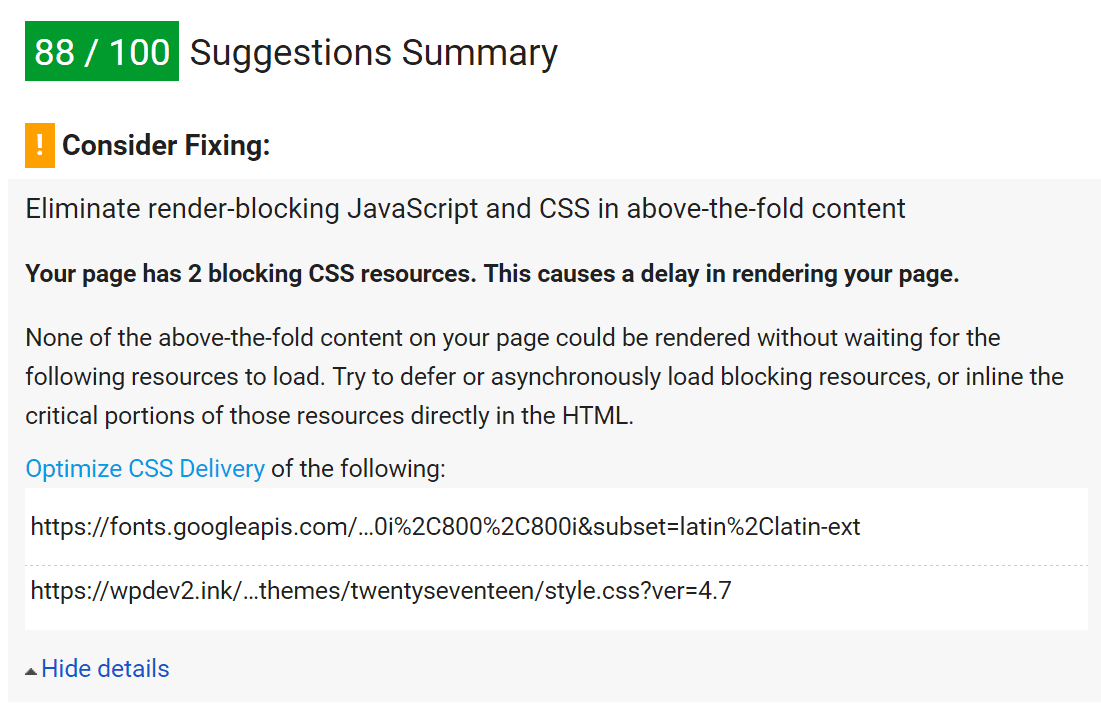
Мы снова запускаем наш сайт через Google PageSpeed Insights, и, как вы можете видеть, JavaScript-код блокировки рендеринга теперь исправлен, и мы остались с Оптимизировать доставку CSS предупреждение.

Оптимизировать предупреждение о доставке CSS
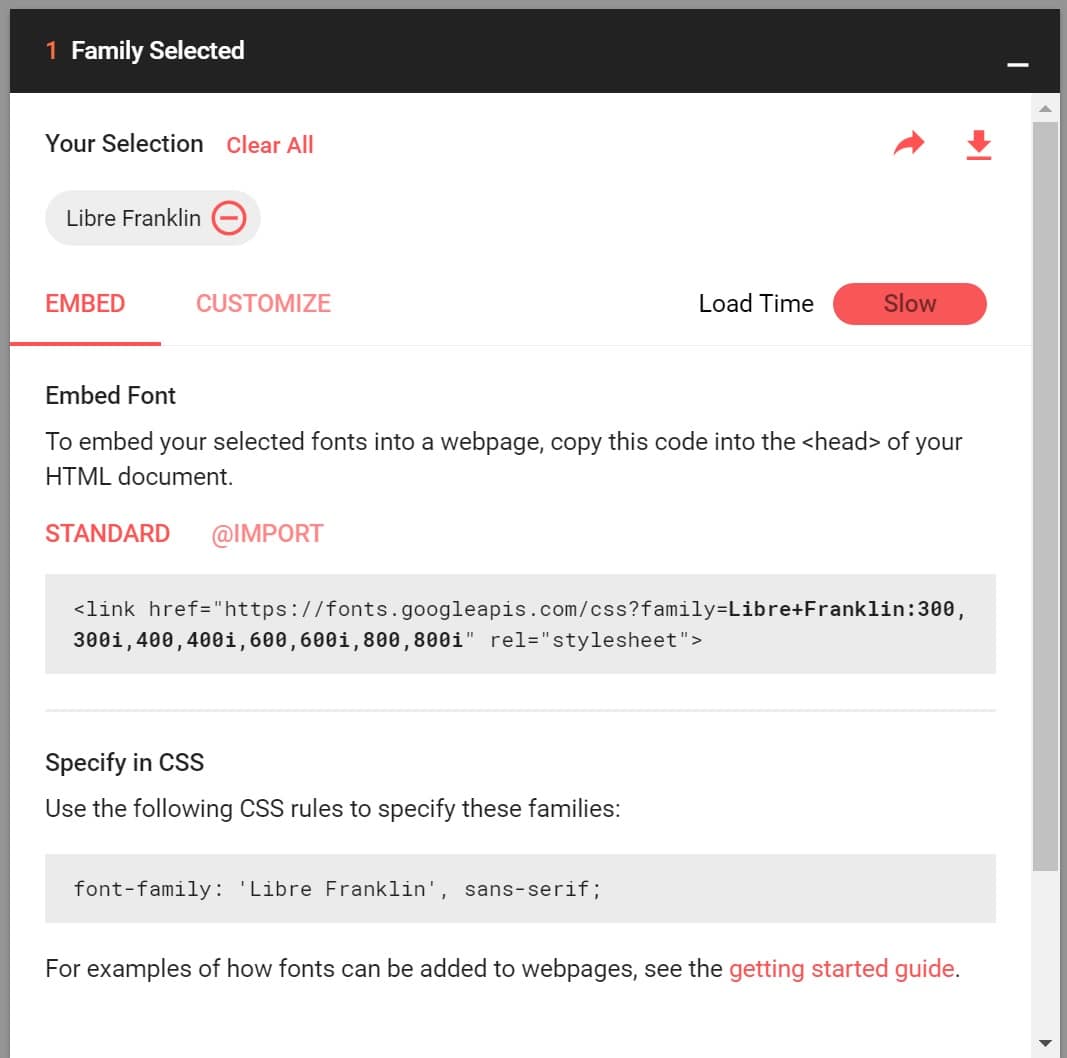
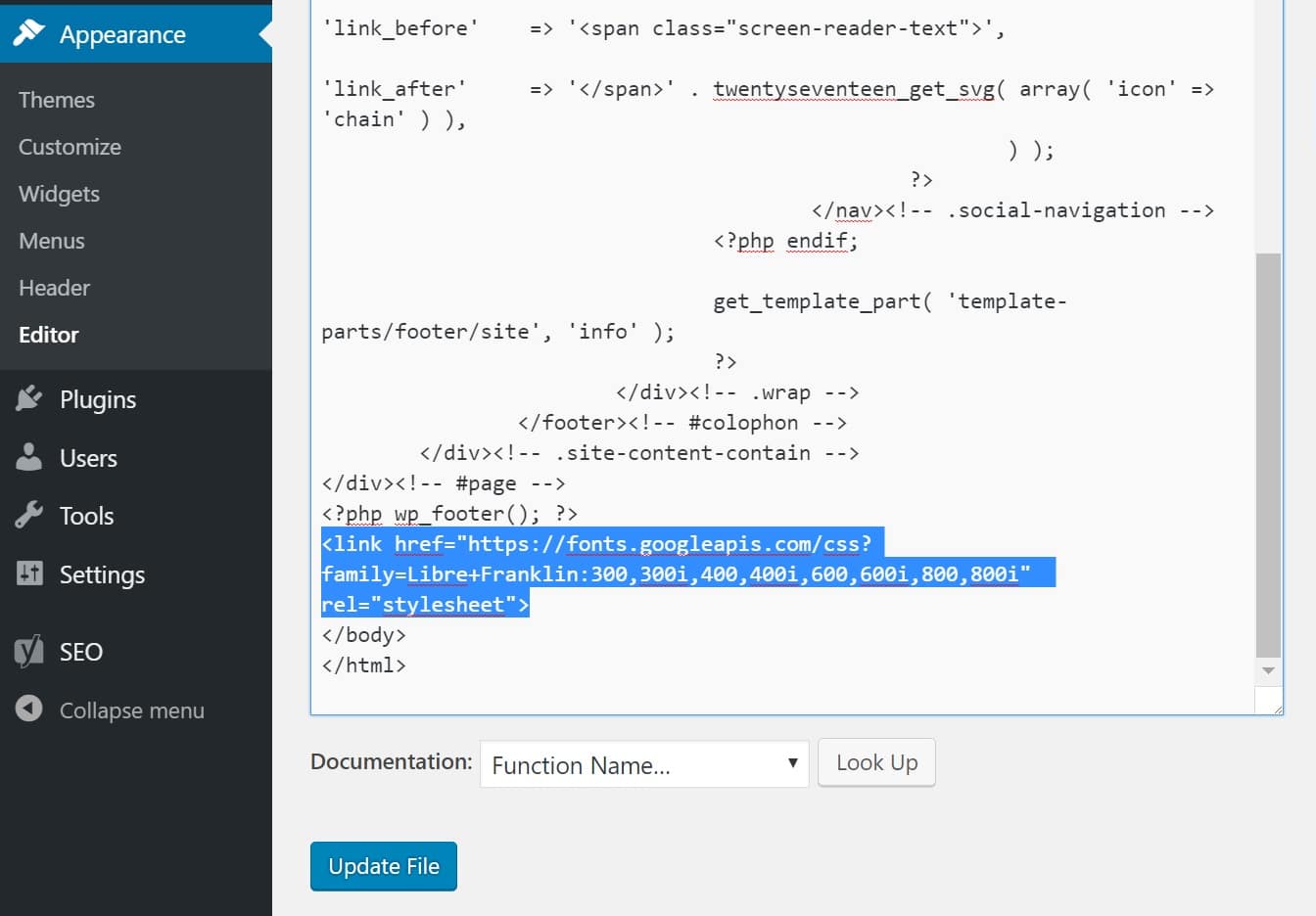
Вы можете видеть, что первый CSS, который нам нужно оптимизировать, это наш Google шрифты (Fonts.googleapis.com). CSS по умолчанию является блокировкой рендеринга, которая включает в себя CSS из веб-шрифтов. Чтобы это исправить мы собираемся установить бесплатный Отключить Google шрифты плагин. Автор плагина, Милан Динич, недавно обновил его, добавив новый шрифт Twenty Seventeen Libre Franklin. После установки плагина ваши Google шрифты, очевидно, сломаются. Таким образом, вы хотите, чтобы направиться к Google Fonts и захватить код для вставки вручную. Мы выбираем те же веса шрифта, которые по умолчанию включены в тему «Двадцать семнадцать».
<link href = "https://fonts.googleapis.com/css?family= Libre + Franklin: 300 300, 400 400, 600 600, 800 800" rel = "таблица стилей"> 
Google Fonts embed
Затем вам нужно будет добавить это в файл footer.php, прямо перед тегом </ body>. Примечание: если вы сделаете это таким образом, FOUT , это то, что они называют флэш-не стилизованного текста. Но это также избавит от проблемы блокировки рендера. Вы должны решить на своем собственном сайте, является ли FOUT приемлемым пользовательским интерфейсом для ваших посетителей. Вы также можете использовать Google Web Font Loader ,

Google шрифт в нижнем колонтитуле WordPress
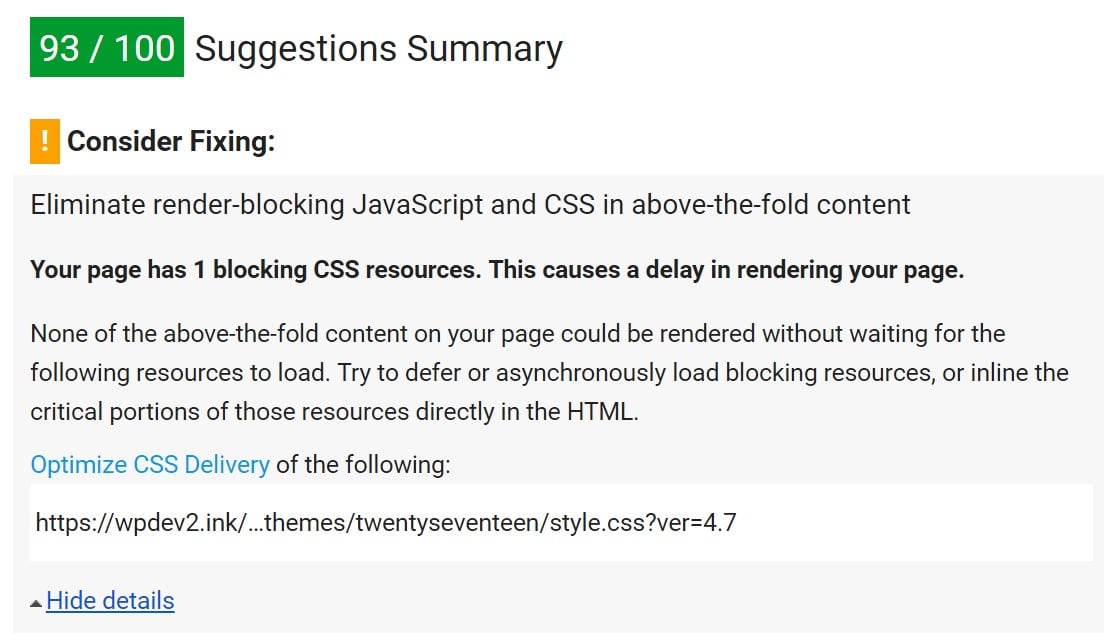
Мы снова запускаем наш тестовый сайт через Google PageSpeed Insights, и теперь под предупреждением «Оптимизировать доставку CSS» у нас остается только одна вещь - файл style.css.

Оптимизация предупреждений строк запроса доставки CSS
Один из самых простых способов исправить это - использовать бесплатный плагин WordPress под названием Autoptimize , разработан Фрэнк Гуссенс ,

Автооптимизировать плагин WordPress
Этот плагин довольно легкий, точнее всего 176 КБ. На момент написания этой статьи в настоящее время насчитывается более 400 000 активных установок с рейтингом 4,5 из 5 звезд. Этот плагин поможет вам с объединением ваших скриптов, минификацией, истечением заголовков и возможностью перемещения стилей в ваш заголовок и сценариев в нижний колонтитул. Этот плагин полностью совместим с плагином Async JavaScript, который использовался ранее.
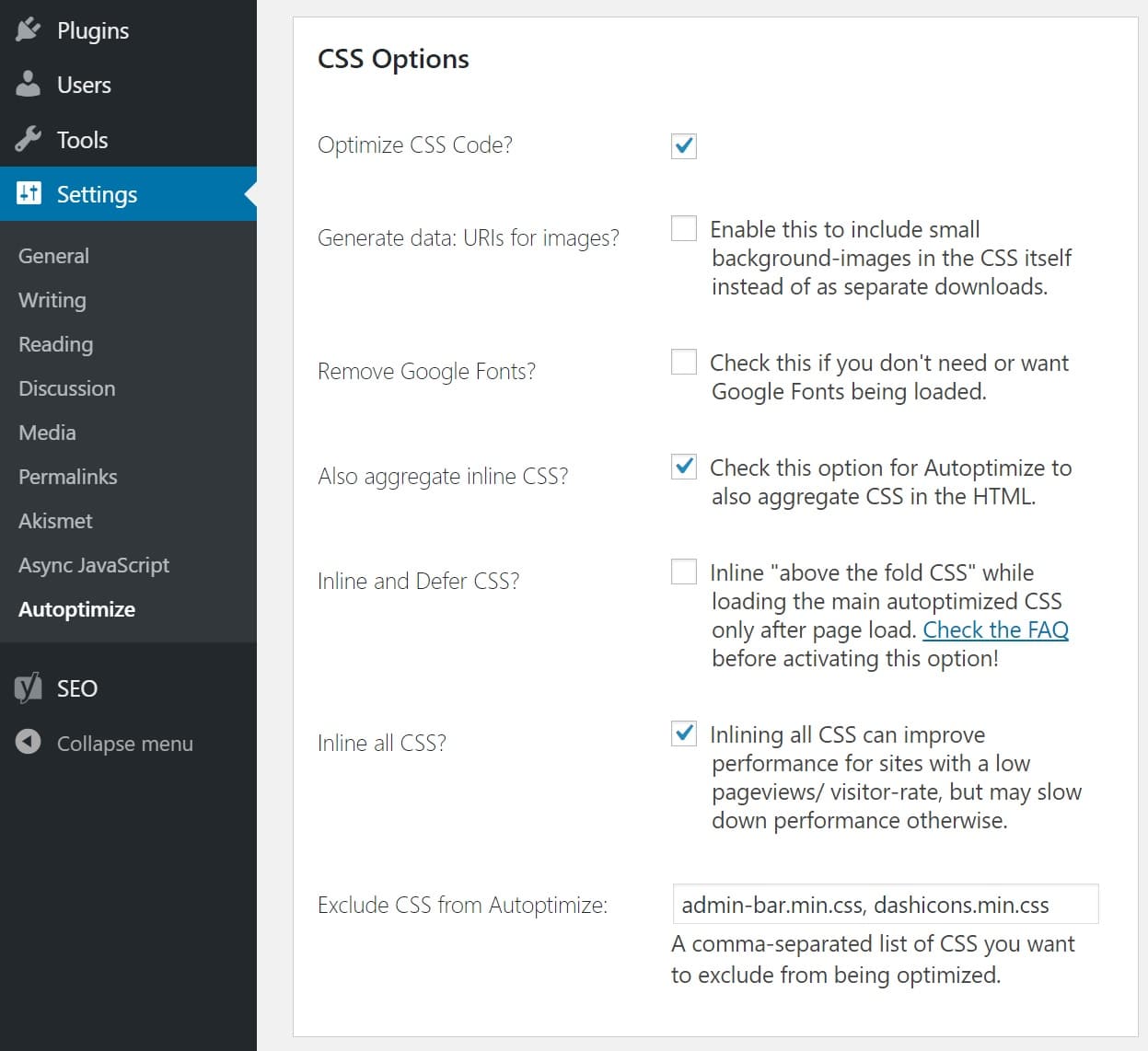
После установки плагина нажмите в настройках и выберите «Оптимизировать код CSS». Затем перейдите на вкладку «Дополнительно» и включите «Объединить встроенный CSS» и «Встроить весь CSS». Обратите внимание, в зависимости от того, над какой темой вы это делаете, не может быть рекомендовано использовать этот метод. Для больших сайтов встраивание может быть плохим, и в этом случае было бы лучше просто игнорировать это конкретное предупреждение Google PageSpeed Insights. И помните, что с HTTP / 2 конкатенация может иногда замедлять работу вашего сайта.

Оптимизировать код CSS
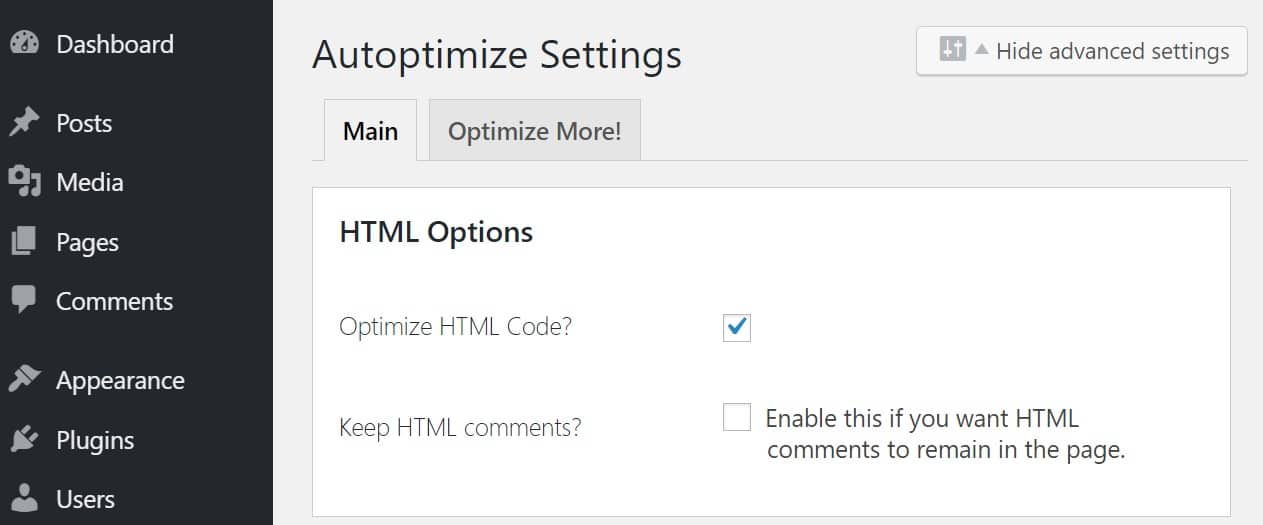
Мы также рекомендуем включить опцию оптимизации HTML-кода.

Оптимизировать HTML-код
Если мы снова запустим наш сайт через Google PageSpeed Insights, то увидим, что Устранить блокировку рендеринга JavaScript и CSS в вышеупомянутом содержании предупреждение теперь полностью исчезло! Также исправлено предупреждение Minify CSS, которое было ниже и даже не дошло. Мы повысили нашу оценку по настольным компьютерам с 88/100 до 92/100, а нашу мобильную - с 73/100 до 89/100. Мы почти на месте.

PageSpeed Insights после оптимизации JS и CSS
Использование кэширования в браузере
Следующей рекомендацией Google PageSpeed Insights, которую нам нужно исправить, является предупреждение об использовании кэширования в браузере. На самом деле у нас есть целый подробный пост о использовать кеширование в браузере вопрос, так как это относится к WordPress.

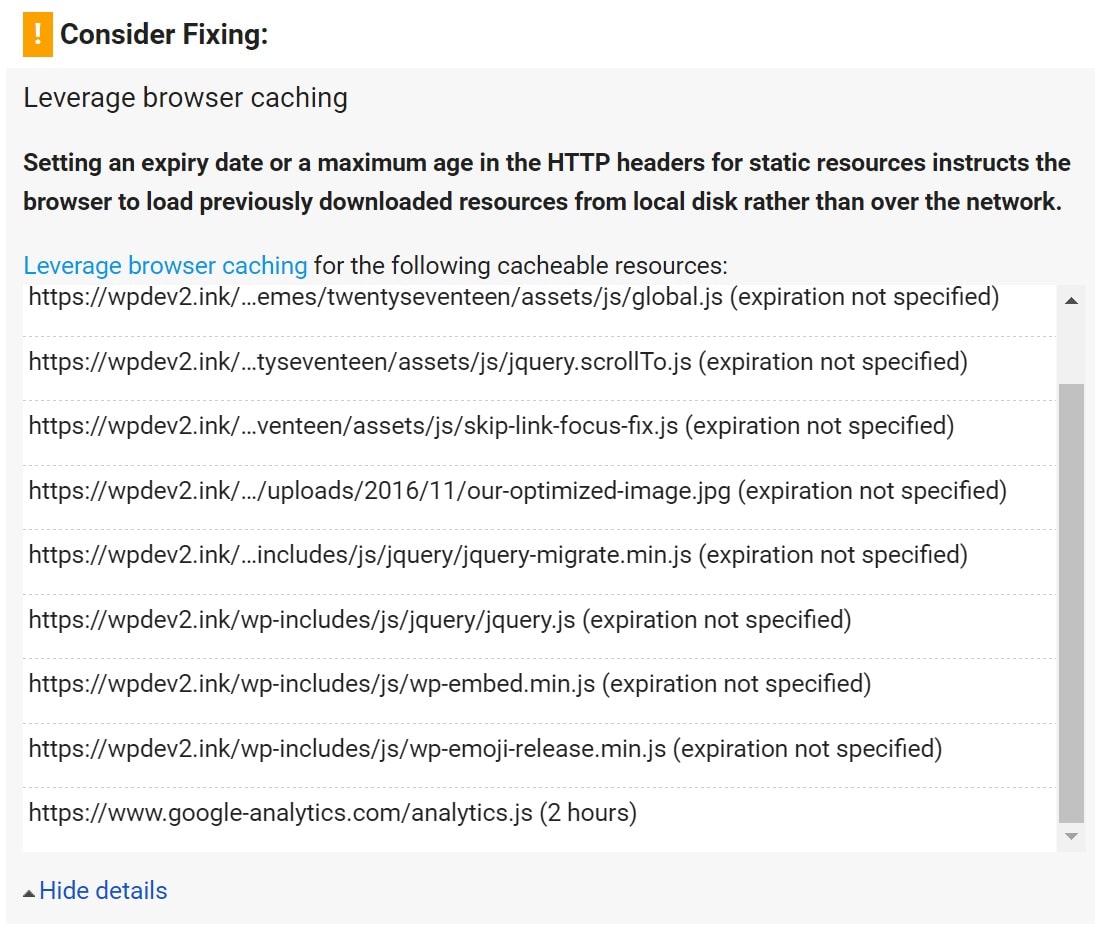
Используйте предупреждение о кешировании браузера
Самая распространенная причина, по которой срабатывает предупреждение о кешировании браузера, заключается в том, что на вашем веб-сервере нет соответствующих заголовков. На скриншоте выше вы можете видеть, что у всех наших внутренних скриптов есть истечение срока действия, не указано предупреждение. Когда дело доходит до кеширования, используются два основных метода: Заголовки Cache-Control и Expires , В то время как заголовок Cache-Control включает кэширование на стороне клиента и задает максимальный возраст ресурса, заголовок Expires используется для указания определенного момента времени, когда ресурс больше не действителен.
Вам не обязательно добавлять оба заголовка, так как это немного избыточно . Cache-Control является более новым и, как правило, рекомендуемым методом, однако некоторые инструменты веб-производительности, такие как GTmetrix по-прежнему проверять заголовки Expires. Это все примеры, вы можете изменить типы файлов, время истечения и т. Д. В зависимости от ваших потребностей. Вот несколько вариантов ниже. Мы собираемся просто добавить заголовки expire в Apache на нашем общем хосте для этого урока.
Добавление заголовка Cache-Control в Nginx
Вы можете добавить заголовки Cache-Control в Nginx, добавив следующее в расположение или блок конфигурации вашего сервера.
location ~ * \. (js | css | png | jpg | jpeg | gif | ico) $ {expires 2d; add_header Cache-Control "public, no-transform"; }
Добавление заголовков Expires в Nginx
Вы можете добавить заголовки Expires в Nginx, добавив следующее в свой блок сервера. В этом примере вы можете увидеть, как указать другое время истечения в зависимости от типа файла.
location ~ * \. (jpg | jpeg | gif | png) $ {expires 365d; } location ~ * \. (pdf | css | html | js | swf) $ {expires 2d; }
Добавление заголовков Cache-Control в Apache
Вы можете добавить заголовки Cache-Control в Apache, добавив следующее в ваш файл .htaccess.
<filesMatch ". (ico | pdf | flv | jpg | jpeg | png | gif | js | css | swf) $"> Набор заголовков Cache-Control "max-age = 604800, public" </ filesMatch>
Добавление заголовков Expires в Apache
Вы можете добавить заголовки Expires в Apache, добавив следующее в ваш файл .htaccess.
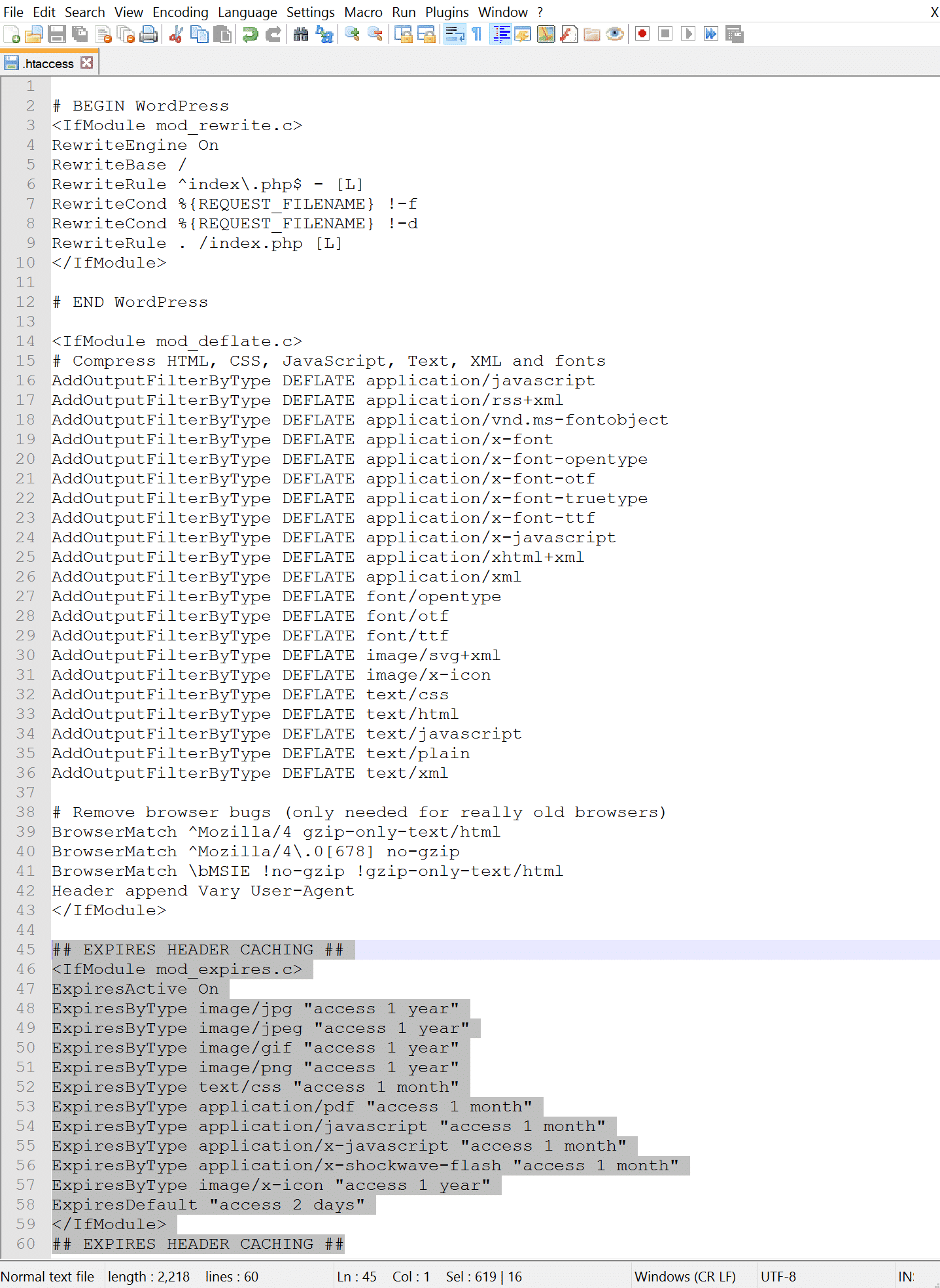
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image / jpg "доступ 1 год" ExpiresByType image / jpeg "доступ 1 год" ExpiresByType image / gif "доступ 1 год" ExpiresByType image / png "доступ 1 год «ExpiresByType text / css» доступ 1 месяц «ExpiresByType application / pdf» доступ 1 месяц «ExpiresByType application / javascript» доступ 1 месяц «ExpiresByType application / x-javascript» доступ 1 месяц «ExpiresByType application / x-shockwave-flash» доступ 1 месяц "ExpiresByType image / x-icon" доступ 1 год "ExpiresDefault" доступ 2 дня "</ IfModule> ## EXPIRES HEADER CACHING ##
Помните, мы включили сжатие Gzip ранее? Ниже показано, как теперь выглядит наш файл .htaccess, представленный ниже, после добавления заголовков expires. Мы просто размещаем его ниже блока сжатия.

Срок действия заголовков код
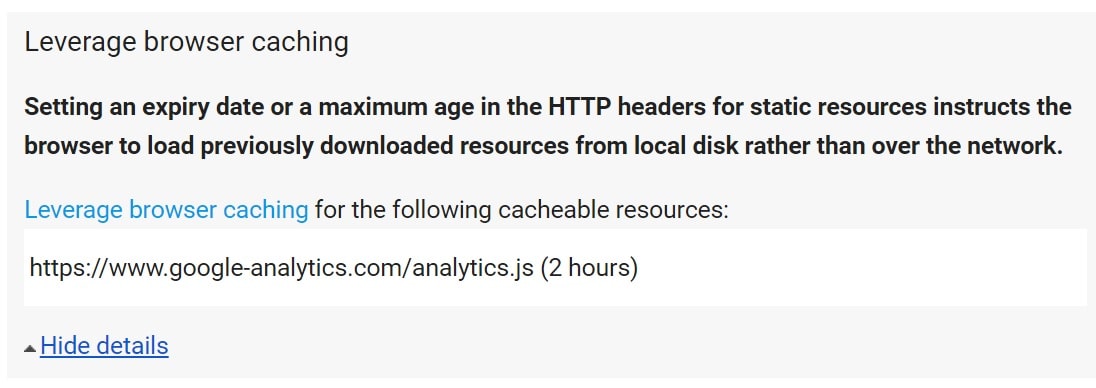
Мы снова запускаем наш тестовый сайт через Google PageSpeed Insights, и теперь под предупреждением о кэшировании в браузере Leverage нам остается только одно - это скрипт нашей Google Analytic. Это иронично, так как это собственный сценарий Google. Проблема заключается в том, что они установили низкое 2-часовое время кэширования для своих активов, как показано на скриншоте ниже. Скорее всего, они делают это, потому что, если по какой-то причине они должны что-то изменить, они хотят, чтобы все пользователи получили изменения как можно быстрее. Однако есть способ обойти это, и это локальный хостинг скрипта Google Analytics. Пожалуйста, имейте в виду, что это не поддерживается Google ,

Используйте кеширование в браузере с помощью Google Analytics
Есть отличный бесплатный маленький плагин под названием Полный комплект для аналитики по оптимизации , созданный и разработанный Daan van den Bergh, который позволяет вам размещать Google Analytics локально на вашем веб-сайте WordPress.

CAOS WordPress плагин
Вы можете скачать Полный комплект для аналитики по оптимизации из репозитория WordPress или путем поиска в разделе «Добавить новые» плагины на панели инструментов WordPress. На момент написания этой статьи плагин в настоящее время имеет более 10 000 активных установок с рейтингом 5 из 5 звезд. Плагин позволяет вам размещать свой файл JavaScript Google Analytics (analytics.js) локально и обновлять его с помощью wp_cron (). Другие функции включают возможность легко анонимизировать IP-адрес ваших посетителей, установить скорректированный показатель отказов и размещение сценария (верхний или нижний колонтитул).
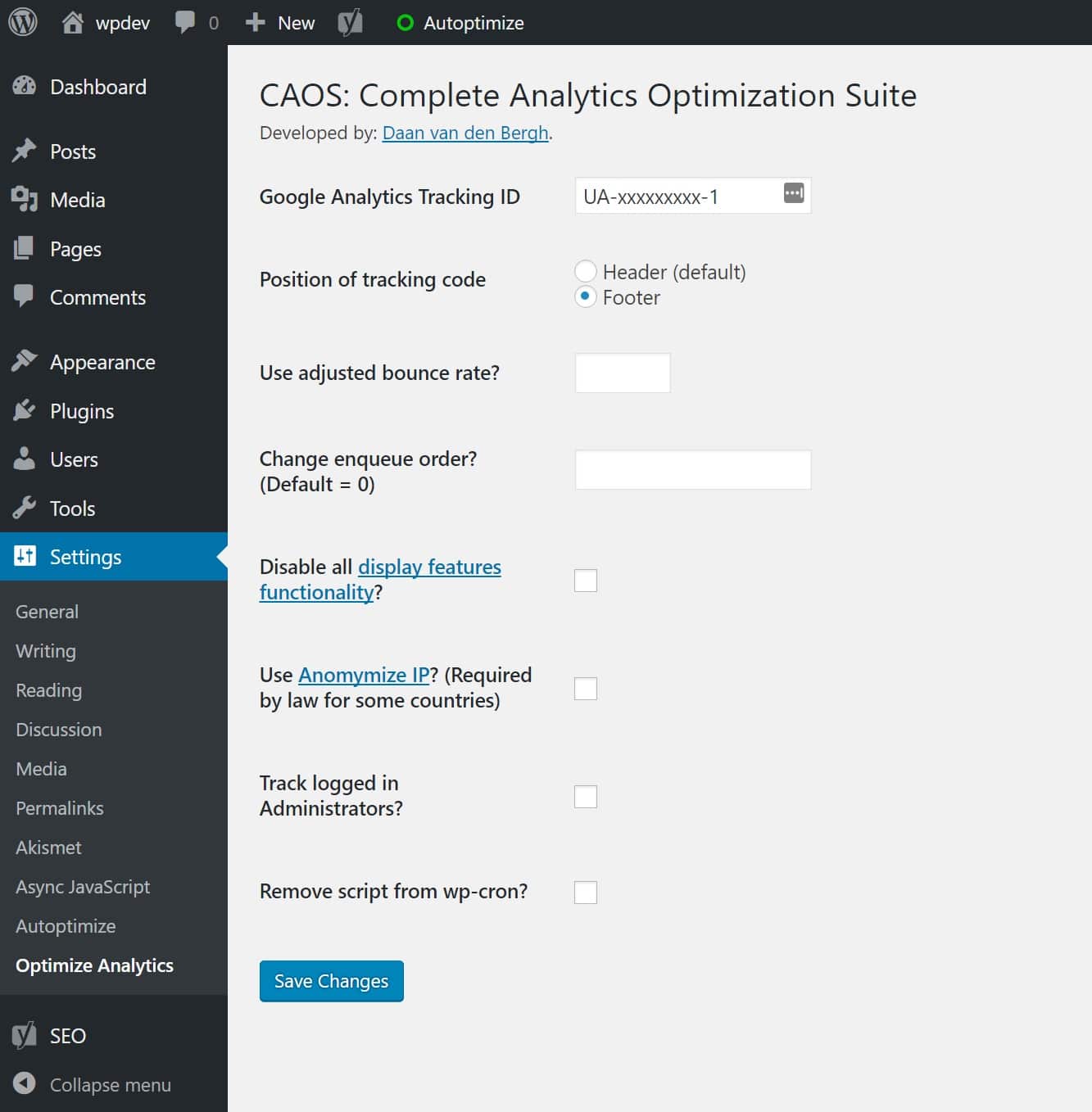
Просто установите плагин, введите свой идентификатор отслеживания Google Analytics, и плагин добавляет необходимый код отслеживания для Google Analytics на ваш сайт WordPress, загружает и сохраняет файл analytics.js на ваш сервер и обновляет его с помощью запланированного сценария в wp_cron ( ). Мы также рекомендуем установить его для загрузки в нижний колонтитул. Примечание. Этот плагин не будет работать с другими плагинами Google Analytics WordPress.

Локальная Google Analytics
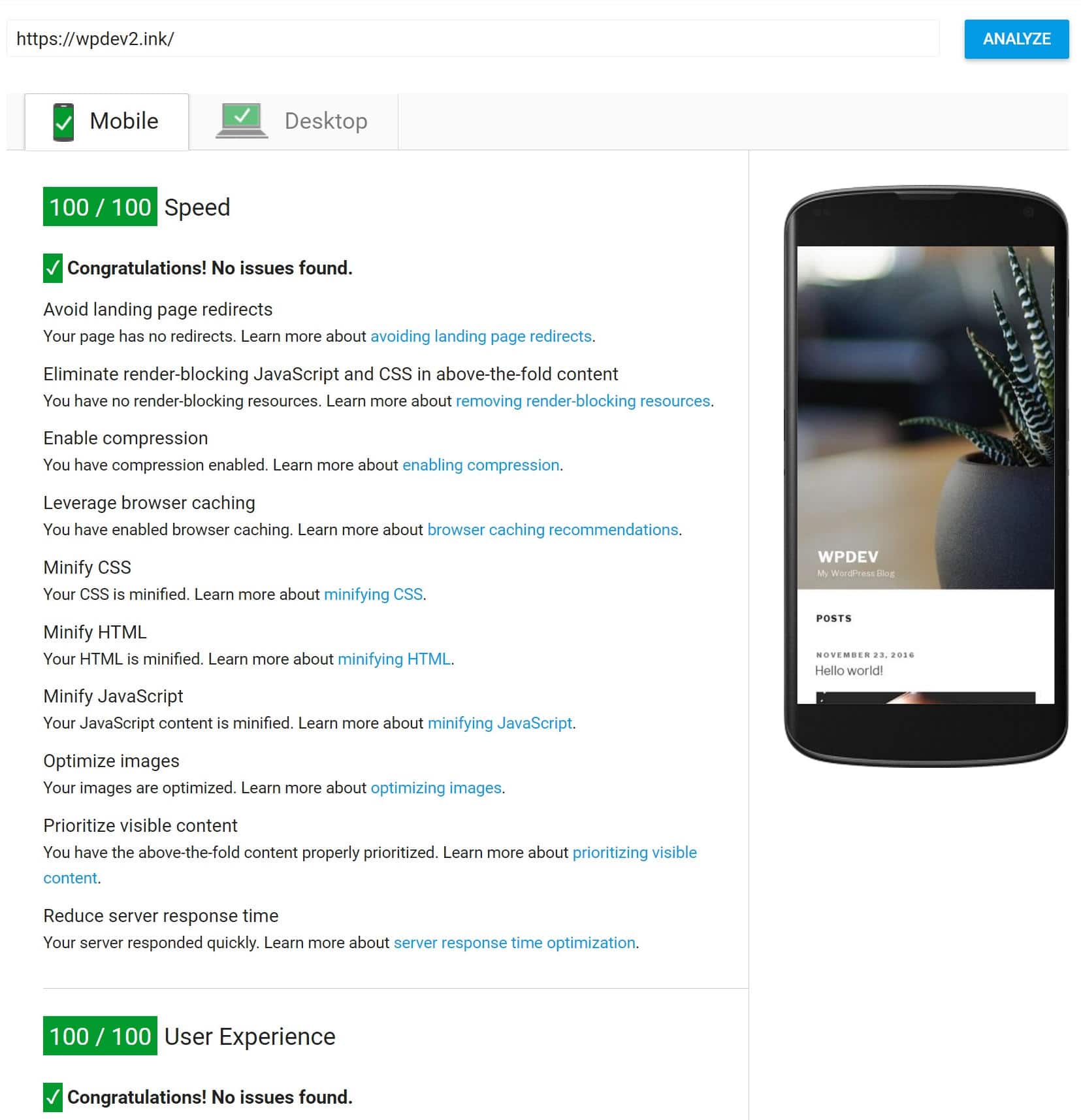
Если мы снова запустим наш сайт через Google PageSpeed Insights, то увидим, что предупреждение о кешировании браузера теперь полностью исчезло! И мы повысили нашу оценку по настольным компьютерам с 92/100 до 97/100, а нашу мобильную оценку с 89/100 до 96/100. Так близко, что мы можем почти попробовать это.

PageSpeed Insights после исправления кеша в браузере
Сократить время отклика сервера
Следующая рекомендация Google PageSpeed Insights, которую нам нужно исправить, - это предупреждение об уменьшении времени отклика сервера. Часто это случается, когда кто-то находится на медленном бюджете общего хостинга. Сервер не быстрый, и Google это знает. Поэтому, чтобы это исправить, нам нужно внедрить некоторый тип кэширования, чтобы ускорить процесс. Есть много отличных плагинов для кэширования. В нашем примере мы будем использовать бесплатный Cache Enabler плагин от команды на KeyCDN.

Плагин Cache Enabler для WordPress
На момент написания этой статьи Cache Enabler насчитывал более 30 000 активных установок с рейтингом 4,6 из 5 звезд. Это легкий плагин для кэширования WordPress, который ускоряет работу вашего сайта за счет создания статических файлов HTML и поддержки WebP. Там нет настроек, чтобы включить, просто установить и все готово. Этот плагин полностью совместим с плагинами Async JavaScript и Autoptimize , которые использовались ранее. Если вы хотите еще большую скорость, мы рекомендуем также добавить расширенный фрагмент обойти PHP.
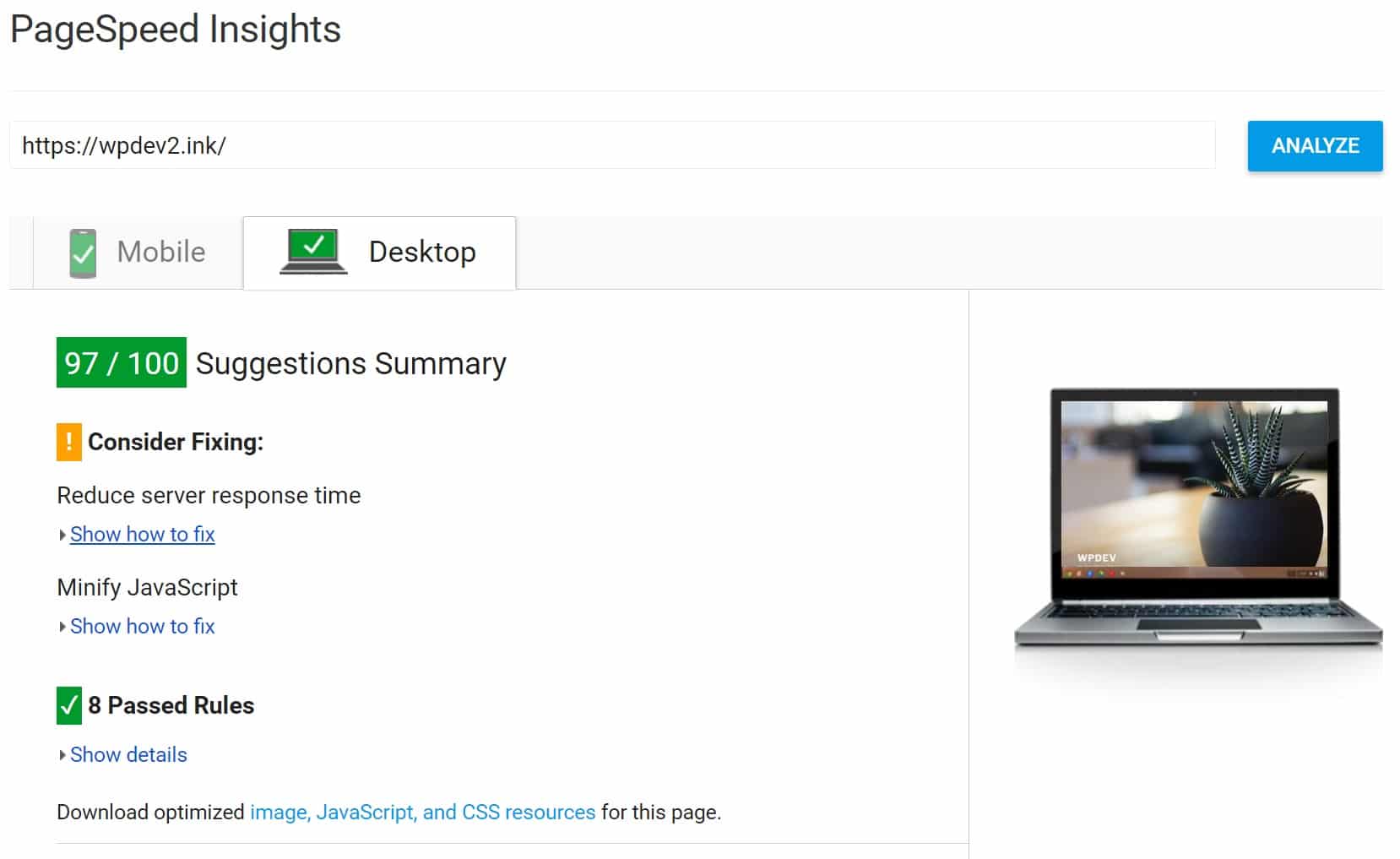
Если мы снова запустим наш сайт через Google PageSpeed Insights, мы увидим, что время отклика сервера Reduce теперь полностью прошло! Мы повысили наш балл с настольных компьютеров с 97/100 до 99/100, а с мобильных - с 96/100 до 99/100. Мы собираемся пересечь финишную черту.

PageSpeed Insights после исправления времени отклика
Обычно вы не увидите рекомендации «сократить время отклика сервера» здесь, в Kinsta. Но важно отметить, что существуют десятки потенциальных факторов, которые могут замедлить реакцию вашего сервера: медленные запросы к базе данных из плагинов , платформ, библиотек, нехватка ресурсов ЦП или нехватка памяти. Мы используем Новая Реликвия чтобы помочь клиентам лучше определить, откуда это может происходить.
Сократить JavaScript
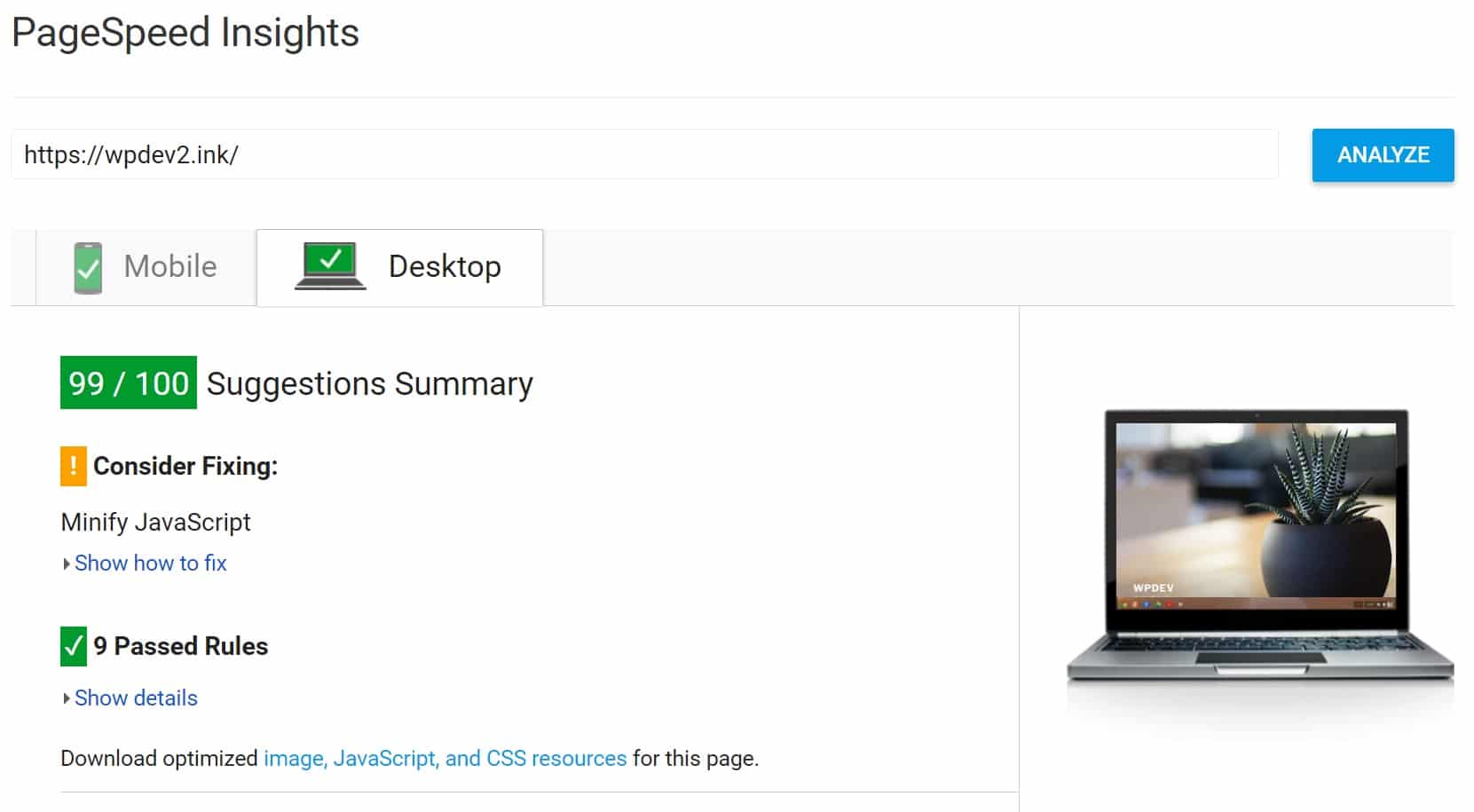
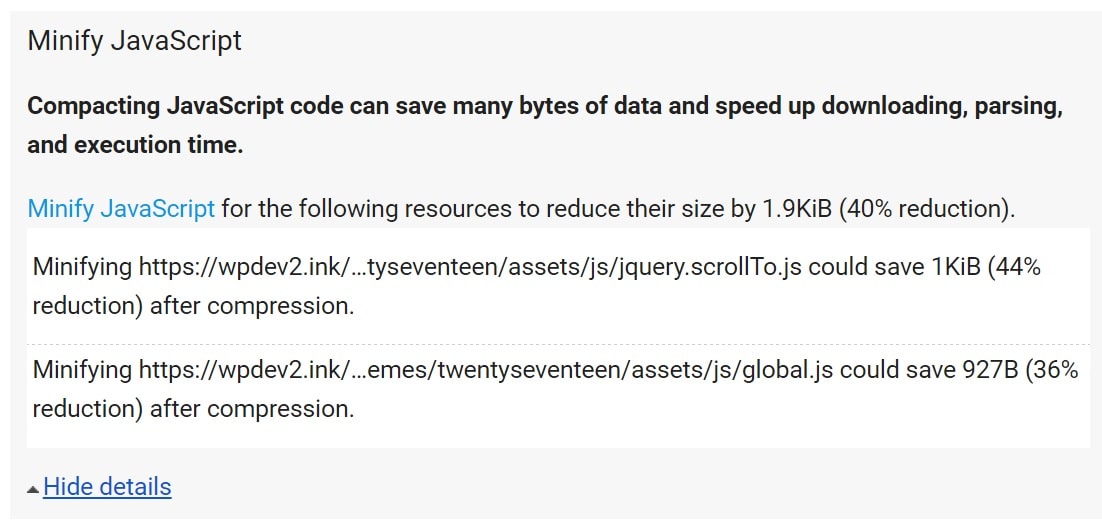
Последней рекомендацией Google PageSpeed Insights, которую нам нужно исправить, является предупреждение Minify JavaScript.

Минимизировать предупреждение JavaScript
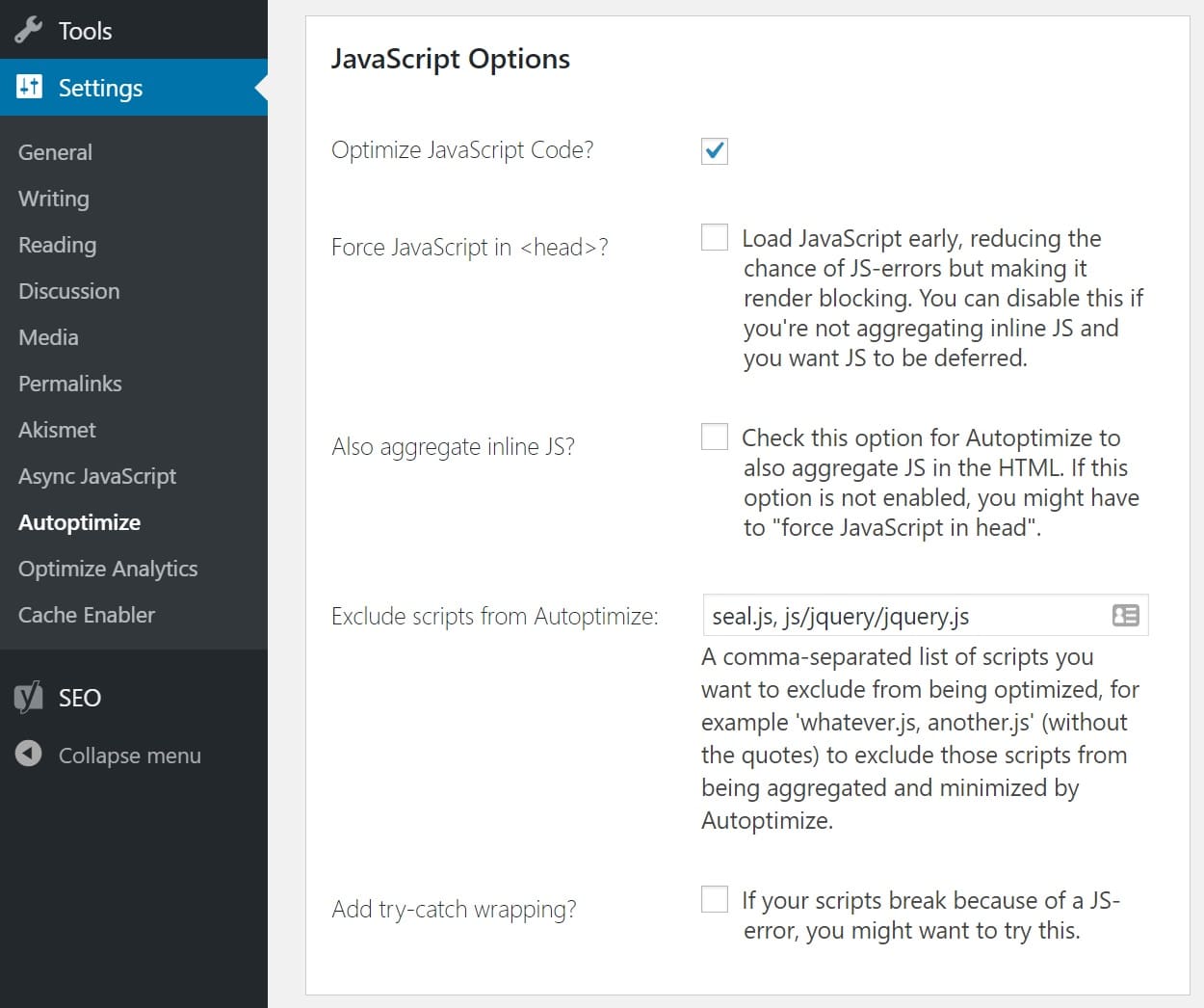
Чтобы это исправить, мы вернемся к настройкам плагина Autoptimize и просто включим опцию «Оптимизировать код JavaScript». Поскольку теперь у вас запущен плагин кэширования, вам может потребоваться очистить кеш после этого, чтобы увидеть результаты.

Оптимизировать код JavaScript
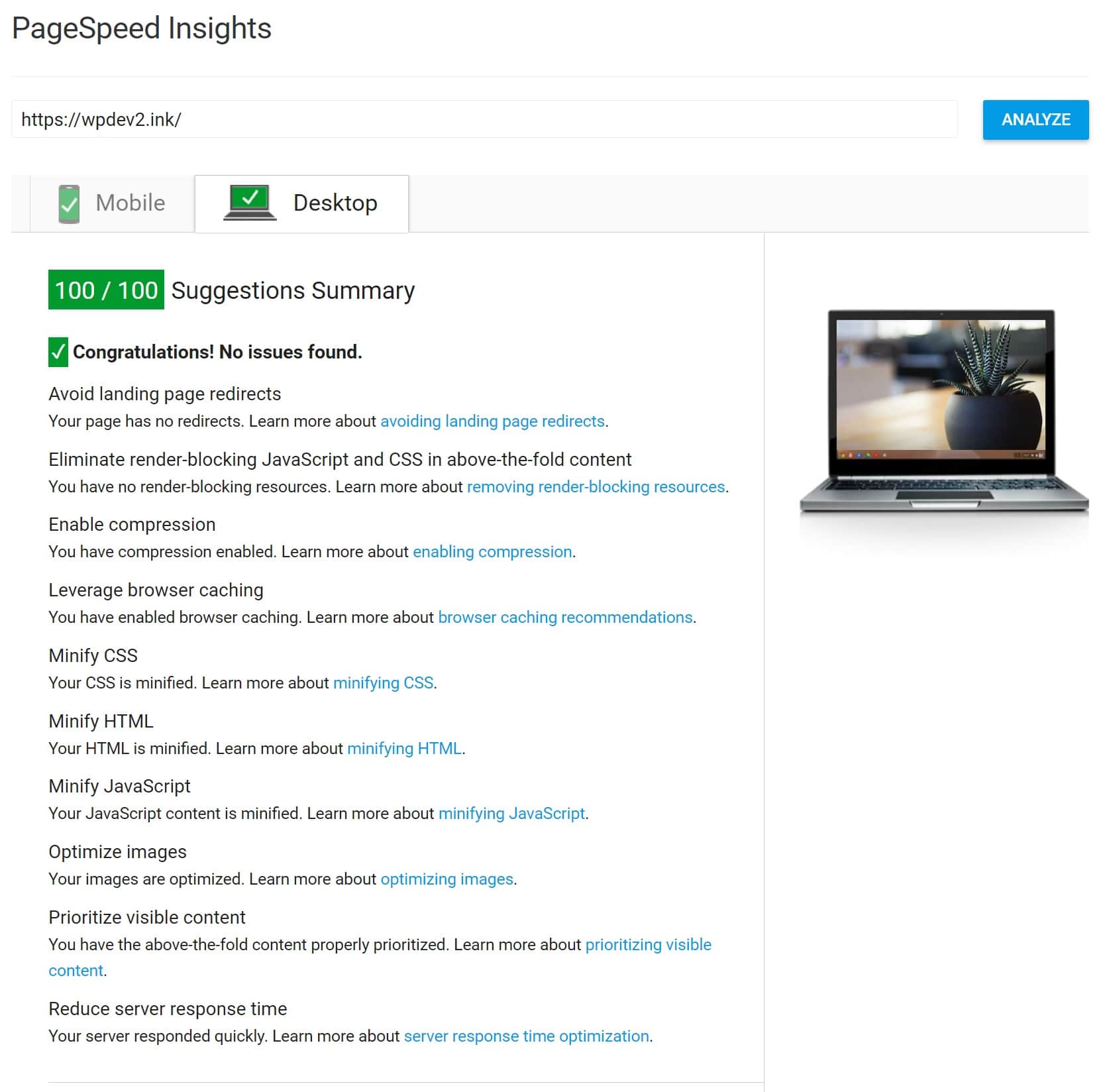
И это все! Теперь мы успешно перенесли тему WordPress Twenty Seventeen с 69/100 на 100/100 на мобильных и настольных компьютерах на малобюджетном общем хосте.

100/100 Google PageSpeed Insights Score
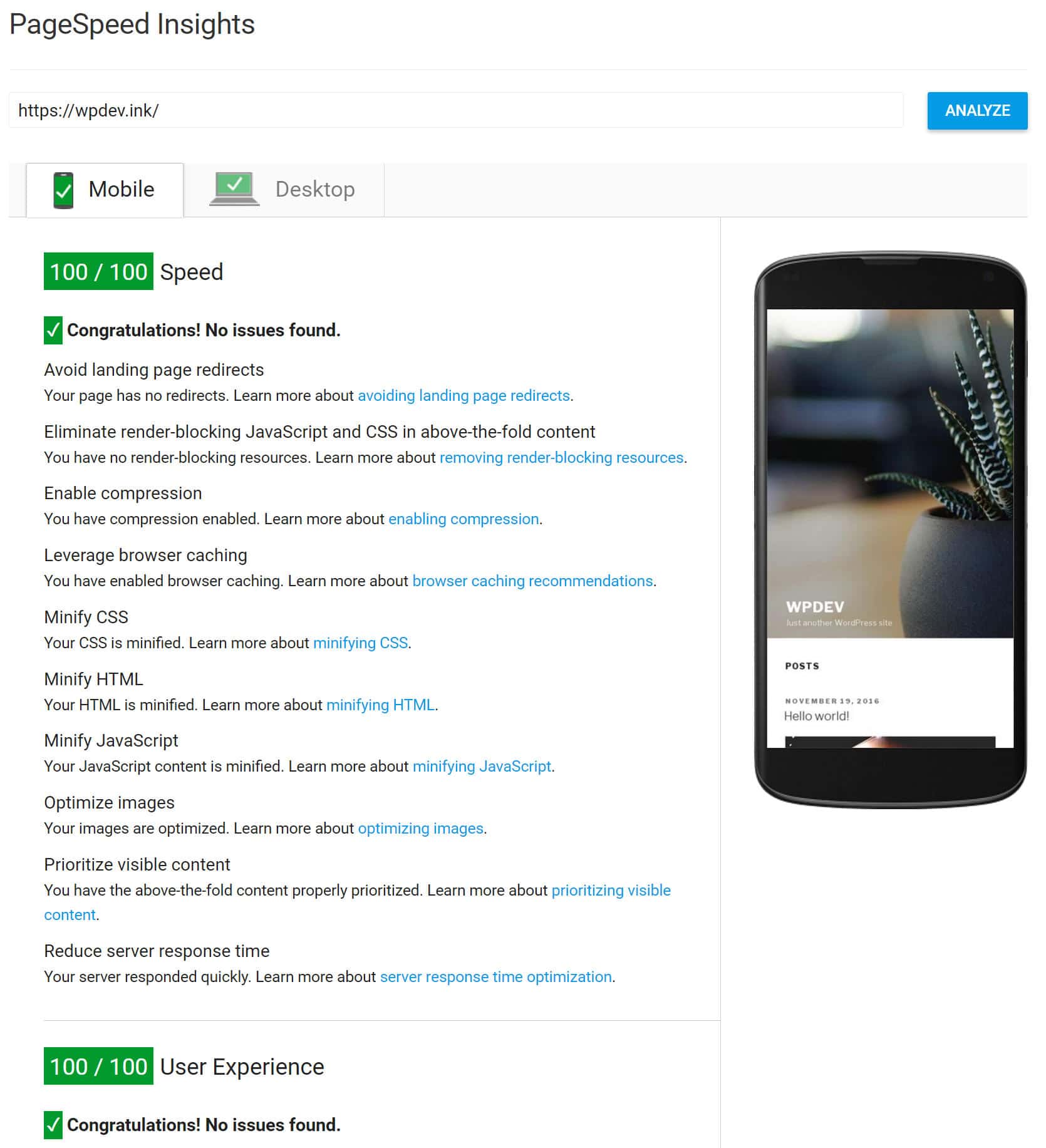
Вот мобильные оценки. Нам не нужно было делать ничего дополнительного для мобильных устройств. Переход на настольную версию до 100/100 автоматически повысил нашу мобильную версию, а также повысил показатели взаимодействия с пользователем до 100/100.

100/100 Google PageSpeed Insights оценка для мобильных устройств
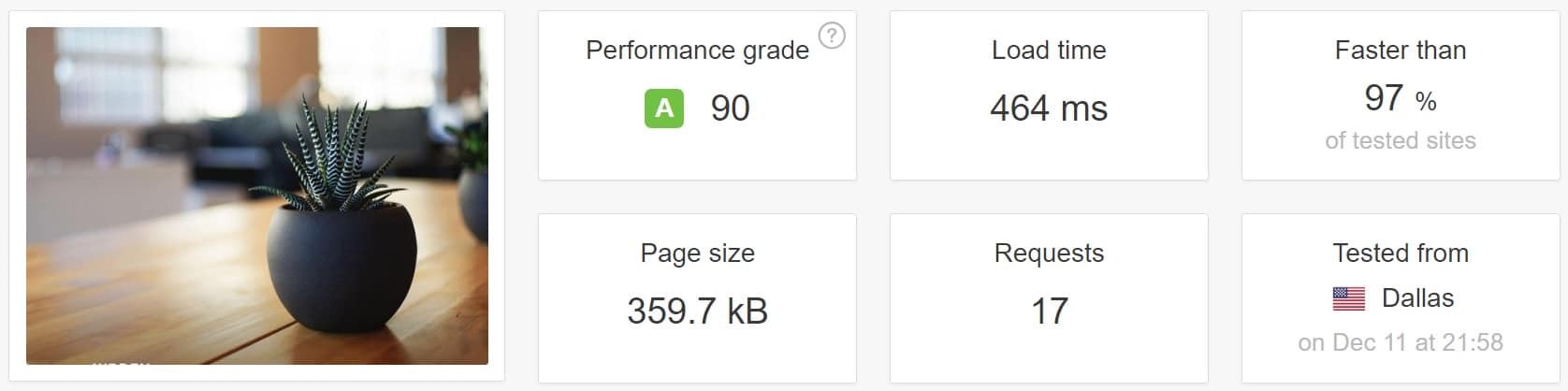
У нас также есть тесты скорости и скорости от Pingdom.
Перед тестом скорости оптимизации страниц PageSpeed Insights
Вот тест скорости из Pingdom до того, как на общем хосте были сделаны какие-либо оптимизации.

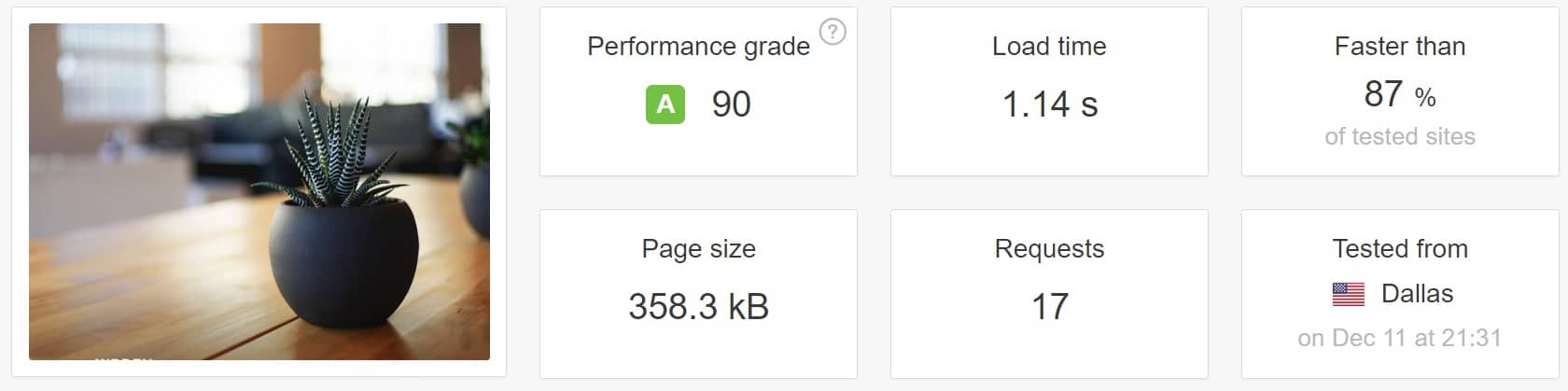
Тест скорости перед оптимизацией PageSpeed
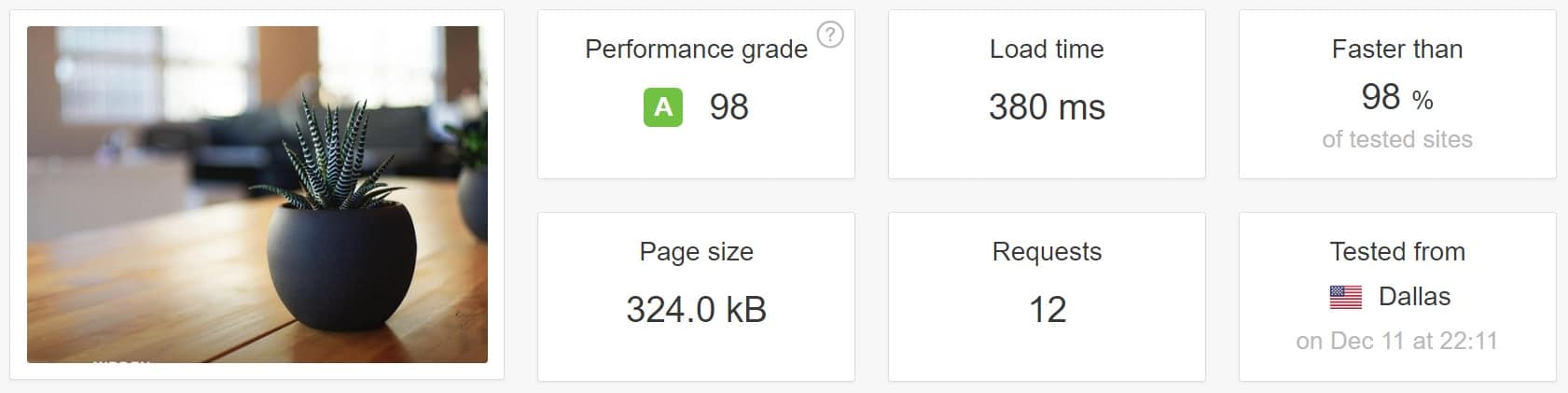
Тест скорости после оптимизаций PageSpeed Insights
Вот тест скорости из Pingdom после оптимизации на общем хосте.

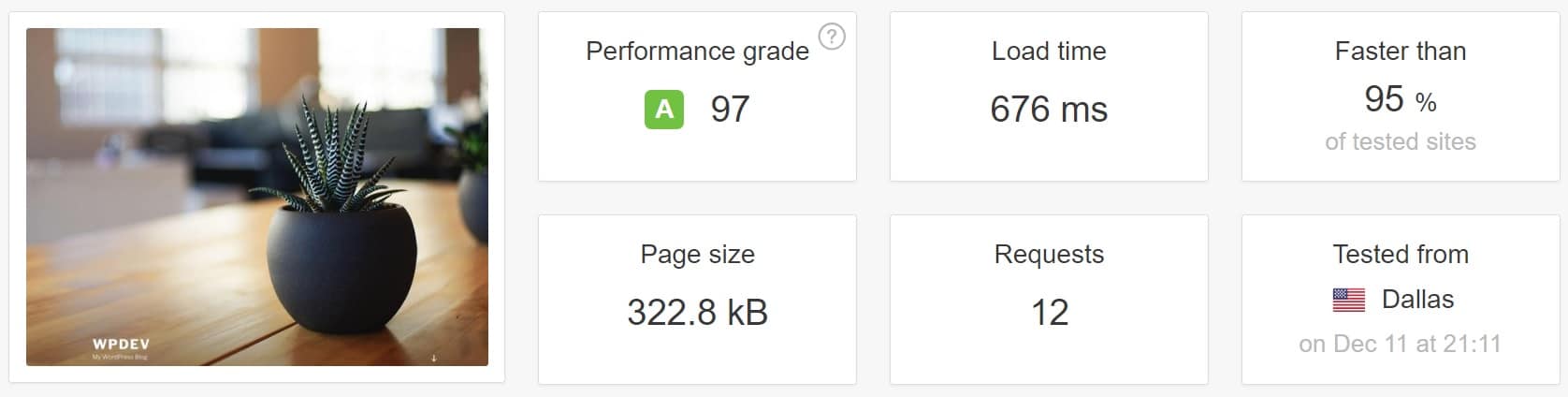
Тест скорости после оптимизации PageSpeed
100/100 в Google PageSpeed Insights с Kinsta
Наш второй тестовый сайт настроен точно так же, как и первый. Это просто в другом домене. У нас есть WordPress 4.7 с Двадцать Семнадцатью Темами, работающими на наших серверах Kinsta (NGINX). SSL настроен и установлены следующие плагины.
Google Analytics работает в <body> нашего файла header.php. Единственное изменение, которое мы сделали, - это добавление рекомендуемого изображения в стандартную фиктивную запись блога «Hello world!». Мы запускаем наш тестовый сайт через Google PageSpeed Insights и из коробки мы получаем оценку 73/100 на рабочем столе и оценку 63/100 для мобильных устройств. Важно отметить, что по сравнению с тестовым сайтом с общим хостом, приведенным выше, уже есть много предупреждений, которые исправлены из коробки, такие как:
- Включить сжатие (на Kinsta Gzip уже включен на всех серверах, нет необходимости включать)
- Сократить время отклика сервера ( Kinsta уже работает быстро , уже в пределах приемлемых параметров Google без каких-либо оптимизаций)
- Заголовки истекает (не нужно включать, потому что в Kinsta включены заголовки кэширования на уровне сервера )

PageSpeed Insights с управляемым хостом WordPress
На Kinsta вы захотите следовать нескольким тем же рекомендациям, что и раньше:
Нам потребовалось меньше половины времени, чтобы вывести наш сайт на Kinsta до 100/100 баллов, потому что было просто меньше шагов для начала.

100/100 PageSpeed Insights с Kinsta
Вот мобильные оценки.

100/100 PageSpeed Insights для мобильных устройств с Kinsta
У нас также есть тесты скорости и скорости от Pingdom.
Перед тестом скорости оптимизации страниц PageSpeed Insights
Вот тест скорости из Pingdom, прежде чем какие-либо оптимизации были сделаны на Kinsta. Обратите внимание, что неоптимизированный сайт в Kinsta был более чем на 200 мс быстрее, чем оптимизированный общий хост!

Тест скорости перед оптимизацией PageSpeed
Тест скорости после оптимизаций PageSpeed Insights
Вот тест скорости из Pingdom после оптимизации на Kinsta.

Тест скорости после оптимизации PageSpeed
Дополнительные улучшения скорости страницы
В этом уроке мы просто оптимизируем Google PageSpeed Insights. На самом деле, мы могли бы сэкономить больше времени от загрузки, если бы мы также сделали следующее:
И, конечно же, у нас есть много полезных советов в руководстве для начинающих оптимизация скорости сайта ,
Резюме
Цель этого руководства заключалась в том, чтобы лучше объяснить и понять, что означают предупреждения Google PageSpeed Insights, и что вы можете сделать, чтобы их исправить. Как только вы поймете это лучше, вы сможете применить некоторые из этих стратегий к вашим более крупным сайтам. Конечно, на больших сайтах вы, вероятно, никогда не получите 100/100 , что совершенно нормально! Или, если вы это сделаете, это займет некоторую работу. Мы просто рекомендуем реализовать то, что вы можете, и вы, скорее всего, увидите улучшение скорости. Помните, что скорость вашего сайта, а также воспринимаемая производительность - вот что действительно имеет значение. Не зацикливайтесь на баллах.
Также важно отметить вышеуказанные различия, когда речь идет о виртуальном хостинге и хорошо настроенной среде WordPress от Kinsta. Мы быстрее, чем большинство распространенных хостов, после оптимизации. Вы должны спросить себя, сколько действительно стоит ваше время? Если вы просто хотите быстро из коробки, Kinsta's управляемый хостинг окружающая среда может сделать это для вас.
В следующий раз, когда клиент попросит вас улучшить свои оценки, у вас есть несколько советов о том, как это сделать. И если мы что-то упустили, просто дайте нам знать ниже в комментариях. Оставайтесь с нами для более масштабных тематических исследований с Google PageSpeed Insights, которые мы будем делать в будущем.
Похожие
Как оптимизировать ваши изображения для WordPressЕсть много причин, по которым вы (и должны) включать изображения в ваши посты и статьи WordPress. В основном вы любите посетителей своего сайта. Изображения - это необходимый способ разбить длинные фрагменты контента и улучшить SEO, привлекая внимание читателя и привлекая новую аудиторию. К сожалению, изображения, вероятно, самый большой ресурс на веб-странице, которая должна быть загружена. Задержка загрузки всего на две секунды может привести к тому, что количество оставленных страниц SEO для WordPress Pagination (несколько страниц / постов)
... google.com/webmasters/"> Google Webmaster Tool или же Инструмент для веб-мастеров Bing , Если вы не используете плагины SEO для WordPress, Руководство по оптимизации скорости сайта
... скорости вашего сайта. Примечание: этот пост является введением в нашу серию о скорости сайта. Это никоим образом не означает конец нашей серии Разрушение контент-маркетинга , Фактически, это предназначено, чтобы поддержать это. Вот в чем дело: я очень удивился, когда увидел, что скорость моего сайта достигает 30 с лишним секунд, и время Нужна ли моему бизнесу страница Google Plus?
... вас назвать основные платформы социальных сетей, Google Plus, вероятно, не был бы одним из них. Однако, несмотря на его низкую популярность, очень часто происходит что-то, что выдвигает Google Plus на первый план. Совсем недавно наши клиенты получили уведомление от Google, которое гласило: «Похоже, что страница Google+ для [название компании] давно не использовалась. Чтобы упростить вашу запись в Google Мой бизнес, мы удалим эту дополнительную страницу из Повысьте SEO, скрыв страницы WordPress от Google
Часть нашего SEO а также WordPress дизайн Работа обычно включает в себя помощь клиентам в поиске в Google и других поисковых системах. Однако бывают случаи, когда страницы должны быть скрыты от поиска. По мере роста вашего веб-сайта и корректировки маркетинговой стратегии у вас могут появиться страницы, которые не требуют внимания Google. Сокрытие страниц WordPress от Google помогает Соответствует ли ваша стратегия SEO эволюционирующему алгоритму ранжирования Google?
Поскольку Google постоянно обновляет свои алгоритмы, для вашего бизнеса важно отслеживать факторы поиска, которые играют важную роль в формировании страниц результатов поисковой системы (или, для краткости, SERP). В конце концов, SERP - это виртуальные витрины для продуктов и услуг, которые ищут люди. Когда вы ставите на них рейтинг, это часто означает разницу между продажей и потерей в случайном порядке. В Skoda Minotti Strategic Marketing цифровой маркетинг является основой нашего бизнеса, Использование Google Keyword Planner для написания SEO-дружественных заголовков блогов
... Google, Bing и тому подобным. К счастью, создание оптимизированных для поиска заголовков блогов, которые с большей вероятностью появляются в верхней части результатов поиска Google, легко с вашим новым лучшим другом, Инструмент планирования ключевых слов Google AdWords , Начиная Инструмент планирования ключевых слов можно использовать бесплатно, но сначала вам нужно будет создать бесплатный Обновление Google Speed: скорость страницы станет фактором ранжирования в мобильном поиске
Google сегодня анонсировал новый алгоритм ранжирования, разработанный для мобильного поиска. Компания называет это «Скоростное обновление», и это будет влиять только на небольшой процент запросов, Google повторил нам. По словам компании, это обновление затронет только те страницы, которые «предоставляют пользователям самый медленный опыт». Обновление Google предъявляет иск местной компании SEO, угрожающей удалить компании из Google
... вленный вчера они предпринимают судебные иски против Kydia Inc"> Google объявленный вчера они "предпринимают судебные иски против Kydia Inc. d / b / a BeyondMenu, Point Break Media, LLC (и аффилированных лиц) и Supreme Marketing Group, Inc. d / b / a Small Business Solutions". Они утверждают, что эта компания угрожает бизнесу, что они будут удалены из локального поиска Google и отображать результаты, Ваш сайт слишком медленный? Тест мой сайт от Google предоставляет информацию
9 способов использовать Google Analytics и консоль поиска для SEO
... PageSpeed Insight. Следует отметить, что я могу рекомендовать вам делать это только после того, как вы произвели общую оптимизацию скорости всего вашего сайта. Поскольку общая оптимизация скорости (часто) улучшит время загрузки всех ваших страниц, но - несмотря на оптимизацию скорости - определенные страницы могут все еще иметь медленное время загрузки, этот метод может быть полезен. 5. Право 404 страниц Тот факт, что люди попадают на страницу 404, не очень
Комментарии
Являются ли эти страницы другими компаниями, организациями, форумами или другими типами страниц?Являются ли эти страницы другими компаниями, организациями, форумами или другими типами страниц? Запишите их и определите, с кем из них было бы полезно связать свой бизнес. Помните, что они не должны быть вашими прямыми конкурентами, скорее, это должны быть предприятия, организации или другие веб-сайты, которые имеют отношение к вашему бизнесу и выиграют от сотрудничества с вами! Симбиотический SEO-маркетинг нуждается в партнерстве После того, как вы определили, Неудивительно, что онлайн-обзоры важны, но насколько они важны для привлечения клиентов?
Неудивительно, что онлайн-обзоры важны, но насколько они важны для привлечения клиентов? Доказательство в данных! Довольно впечатляет, правда? Если этих цифр недостаточно, чтобы убедить вас инвестировать в онлайн-обзоры, давайте рассмотрим, как они могут принести вам дополнительную пользу. Отзывы могут помочь вам лучше понять, что вы делаете правильно и неправильно, как бизнес. Узнав от самих клиентов, вы сможете Знаете ли вы, работает ли он для вас и приносит ли вам больше клиентов?
Знаете ли вы, работает ли он для вас и приносит ли вам больше клиентов? Заполните форму ниже, и мы отправим вам БЕСПЛАТНЫЙ краткий личный аудит SEO / сайта. Если вы управляете интернет-магазином с тысячами продуктов, вам должно быть интересно, можно ли вручную оптимизировать тег заголовка каждого продукта?
Если вы управляете интернет-магазином с тысячами продуктов, вам должно быть интересно, можно ли вручную оптимизировать тег заголовка каждого продукта? Мы понимаем, что это кажется невозможным. Именно поэтому мы рекомендуем создавать разные товарные группы. Таким образом, вы можете заранее определить теги заголовков и назначить их конкретным группам товаров. Например, скажем еще раз, что вы продаете футболки. Вы можете установить серию тегов заголовков в зависимости от типа продукта, Стоит ли платить за Google AdWords в дополнение к вашему SEO-фонду?
Стоит ли платить за Google AdWords в дополнение к вашему SEO-фонду? Из-за того, насколько быстро платная реклама по сравнению с SEO-реализацией, неудивительно, что в последние годы платный маркетинг в поисковых системах стал такой популярной инвестицией. Конечно, AdWords - невероятно полезный инструмент для онлайн-компаний, стремящихся быстро привлечь посетителей на свой сайт - особенно, когда они все еще работают над созданием своего органического SEO - и без Использует ли Google письменные (не связанные) URL-адреса в качестве сигнала ранжирования?
Использует ли Google письменные (не связанные) URL-адреса в качестве сигнала ранжирования? SEO-команда Dejan исследует с помощью простого эксперимента. Почти ссылка В Интернете полно текстовых URL-ссылок, и для меня они являются отсутствующей ссылкой в графе ссылок. Рассмотрим Таким образом, использование этого аргумента, использование программного обеспечения для отслеживания вызовов, которое изменяет номер телефона со страницы на страницу, плохо для SEO, верно?
Таким образом, использование этого аргумента, использование программного обеспечения для отслеживания вызовов, которое изменяет номер телефона со страницы на страницу, плохо для SEO, верно? Преимущества SEO в использовании технологии динамической вставки чисел Так что, да, теоретически, использование номеров отслеживания вызовов на разных сайтах или веб-страницах может негативно повлиять на общее SEO. Тем не мение, Установлена ли Google Analytics на каждой странице?
Установлена ли Google Analytics на каждой странице? Чем больше сайт, тем менее реалистично становится делать это вручную, вручную, переходя от страницы к странице. Большинство SEO используют программный сканер: бот или паук, который запускается со страницы, извлекает все ее ссылки, посещает каждую из них и повторяет процесс до тех пор, пока весь веб-сайт не будет просканирован или процесс не будет остановлен вручную. Есть множество этих ботов, начиная от Может ли местная SEO компания удалить отрицательный отзыв с моей страницы в Google Мой бизнес?
Может ли местная SEO компания удалить отрицательный отзыв с моей страницы в Google Мой бизнес? Это очень сложно. Они могут пометить отзыв, если вы считаете, что он может нарушать правила проверки Google, но это не гарантирует его удаления. Вместо этого сосредоточьтесь на поощрении своих существующих, довольных клиентов оставлять положительные отзывы. 6. Что такое Hyperlocal SEO? Гиперлокальный SEO выходит за рамки локального SEO, ориентируясь Используют ли они глубокие ссылки, которые ведут не на общие домашние страницы, а на конкретные проиндексированные страницы на сайтах?
Используют ли они глубокие ссылки, которые ведут не на общие домашние страницы, а на конкретные проиндексированные страницы на сайтах? Каковы их популярные продукты и страницы? Каким образом вы должны подражать их сайту, и как вы будете дифференцировать свою страницу? Если бы вы могли переделать их страницу, чтобы сделать ее лучше, что бы вы сделали? Изучив ответы на эти вопросы, вы сможете определить набор целей для своей страницы и некоторые конкретные шаги, которые вы можете Собираетесь ли вы начать использовать его для SEO в WordPress?
Собираетесь ли вы начать использовать его для SEO в WordPress?
Насколько важны Google PageSpeed Insights?
Использует ли Google PageSpeed Insights?
Использует ли Google PageSpeed Insights, когда дело доходит до SEO а фактор рейтинга скорости страницы или чисто скорость отклика?
Com/css?
Вы должны спросить себя, сколько действительно стоит ваше время?
Являются ли эти страницы другими компаниями, организациями, форумами или другими типами страниц?
Неудивительно, что онлайн-обзоры важны, но насколько они важны для привлечения клиентов?
Довольно впечатляет, правда?
Знаете ли вы, работает ли он для вас и приносит ли вам больше клиентов?
Если вы управляете интернет-магазином с тысячами продуктов, вам должно быть интересно, можно ли вручную оптимизировать тег заголовка каждого продукта?