- Оптимизация ваших изображений для WordPress
- Размер изображения
- Избранные изображения
- Сжатие изображения
- Плагины сжатия изображений
- Сжатие и сжатие изображений
- ShortPixel Image Optimizer
- Сжатие изображений JPEG и PNG
- Оптимизация изображений для поисковых систем
- Alt Text
- Теги заголовка
- XML изображения САЙТА
- Размещение изображения
- Последние мысли
Есть много причин, по которым вы (и должны) включать изображения в ваши посты и статьи WordPress. В основном вы любите посетителей своего сайта. Изображения - это необходимый способ разбить длинные фрагменты контента и улучшить SEO, привлекая внимание читателя и привлекая новую аудиторию.
К сожалению, изображения, вероятно, самый большой ресурс на веб-странице, которая должна быть загружена. Задержка загрузки всего на две секунды может привести к тому, что количество оставленных страниц может возрасти до 87 процентов , Самый большой виновник? Время загрузки изображения.
Изображения и медиа-файлы занимают здоровенную 63 процента пропускной способности на современных сайтах. Поэтому очень важно оптимизировать любое изображение, которое вы загружаете на свой сайт для скорости. Оптимизация изображения на самом деле состоит из двух вещей: оптимизации количества байтов, используемых для кодирования каждого пикселя изображения, и оптимизации общего количества пикселей.
Читайте дальше, чтобы получить дальнейшее объяснение того, почему большие изображения могут тянуть ваш сайт вниз, как эффективно сжимать ваши медиа-файлы, и основные советы по оптимизации изображений для улучшения SEO вашего сайта.
Оптимизация ваших изображений для WordPress

Размер изображения
Пришло время сократить раздутие. Доставка масштабированных изображений - один из самых простых и эффективных способов оптимизации ваших изображений. Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в браузере в соответствии с его предполагаемым размером.
Многие сайты отправляют большие немасштабированные изображения и используют браузер для изменения их размера, что приводит к использованию дополнительных ресурсов ЦП и снижению скорости работы сайта. Если естественный размер изображения составляет 820 × 820 пикселей и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, с которого отображается изображение (мобильное, настольное и т. Д.). В то время как изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе, следует учитывать следующее: когда посетитель загружает страницу с этим изображением, браузер сначала изменит файл с его полным разрешением, а затем уменьшит его, чтобы уместить на своем экране, который может быть в браузере мобильного устройства, не поддерживающего что-либо больше, чем 400 пикселей.
При экспорте изображений рекомендуется хранить файлы размером менее двух сотен килобайт. Как правило, вы можете уменьшить размер значительно ниже этого порогового значения, сохранив ваши изображения в виде «оптимизированных для Интернета» JPEG или PNG. Также важно понимать, что когда ваши файлы оптимизированы для Интернета, они будут сохраняться с разрешением 72 точки на дюйм (т / д), что является веб-стандартом.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или менее по ширине (вероятно, меньше, если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе).

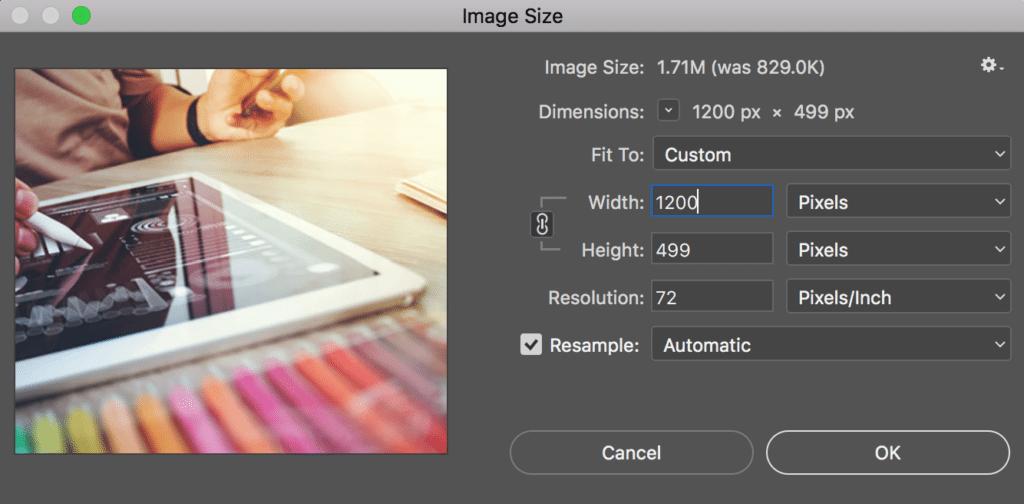
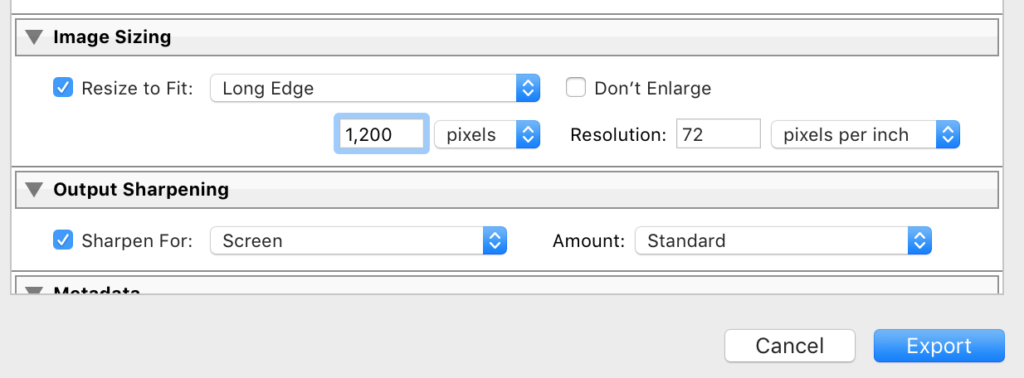
В Photoshop просто перейдите в « Изображение», «Размер изображения», чтобы вручную настроить размеры и разрешение изображения. Вы также можете перейти в Файл »Экспорт» Сохранить для Интернета, чтобы оптимизировать ваши изображения для веб-загрузки.  Если вы работаете с Lightroom, выберите « Файл»> «Экспорт», чтобы вручную настроить размер изображения при экспорте.
Если вы работаете с Lightroom, выберите « Файл»> «Экспорт», чтобы вручную настроить размер изображения при экспорте.
Избранные изображения

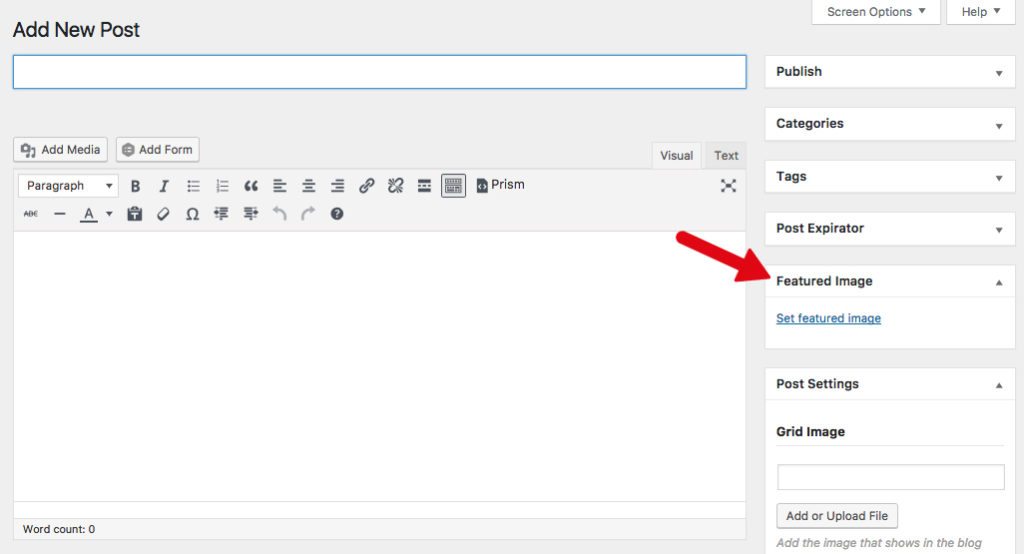
Показанное изображение не вставляется в тело сообщения WordPress, а используется структурно по всей теме в качестве эскиза рядом с заголовком сообщения или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов полагаются на избранные изображения, поэтому вы не захотите пропустить их. Избранные изображения позволяют большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером, который вы хотите, чтобы ваше рекомендуемое изображение было, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений. Рекомендуемые изображения обычно имеют большую ширину и ширину от 500 до 900 пикселей. Также лучше выбрать изображение с высоким разрешением, а не пиксельное (то есть изображение JPEG без потерь, которое было вырезано из Интернета).

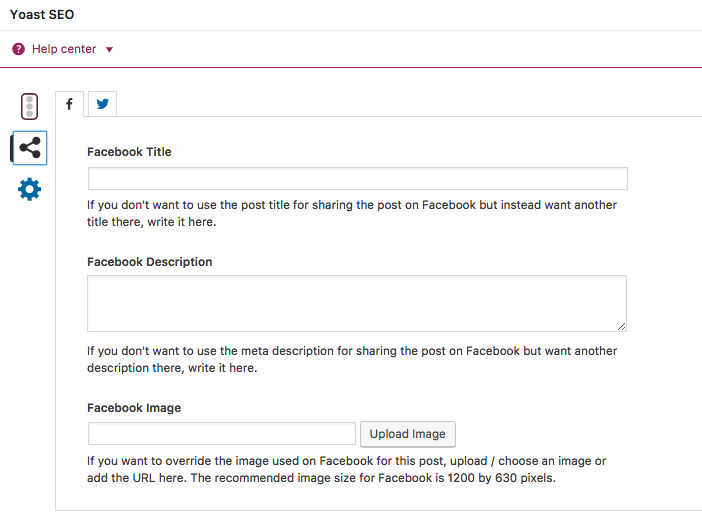
Совет : для управления мультимедиа, которое отображается, когда сообщение или страница публикуются в Facebook или Twitter, установите Yoast SEO. Вы сможете не только настраивать заголовок и описание, но и загружать правильные размеры изображений для каждого социального канала.
Сжатие изображения

Сжатие изображения определяется как минимизация размера в байтах графического файла без снижения качества изображения до неприемлемого уровня. Изображения с высоким разрешением, которые неоправданно велики по размеру файла, могут существенно повлиять на скорость страницы, но оптимизированные изображения на 40 процентов легче, чем обычные.
Существует два различных способа сжатия изображений: сжатие без потерь и сжатие с потерями. Lossless сохранит все данные из исходного файла без ущерба для качества. С другой стороны, с потерями удаляются некоторые данные для создания уменьшенного размера файла.
При сжатии без потерь вы обычно разбиваете файл на «меньшие» формы для передачи или хранения, а затем снова помещаете его вместе на другом конце, чтобы его можно было использовать снова. Сжатие без потерь часто используется для простой графики и рекомендуется с потерями, если у вас есть место.
Какое бы сжатие вы ни выбрали, не забывайте учитывать выбранную вами тему WordPress и правильные размеры изображения, связанные с этой темой.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам в сжатии изображений.
Сжатие и сжатие изображений

Плагин сжатия изображений Smush работает для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше. Если ваш сайт богат фотографиями, то этот плагин просто необходим!
ShortPixel Image Optimizer

Плагин ShortPixel Image Optimizer работает для сжатия всех прошлых и будущих изображений и PDF-файлов, загруженных в вашу медиатеку. Плагин обеспечивает сжатие с потерями и без потерь для большинства типов файлов. Для фотографов вы можете выбрать их глянцевое сжатие JPEG, которое использует высококачественный алгоритм оптимизации с потерями.
Сжатие изображений JPEG и PNG

Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам в сжатии изображений. В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG - на 50-80 процентов без видимой потери качества.
Оптимизация изображений для поисковых систем
Если вы правильно оптимизируете свои изображения, соответствующим образом отформатировав их и наклонив на основе связанного контента, им будет легче отображаться в результатах поиска похожих изображений через поисковые системы. Это повысит видимость и доступность вашего бренда, а также трафика на ваш сайт, так как изображения вашего сайта будут чаще перечисляться в поиске картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта. Вот лишь несколько дополнительных советов, которые помогут вашим изображениям получить более высокий рейтинг.
Alt Text

Альтернативный текст или альтернативный текст - это атрибут, добавленный к тегу изображения в HTML. Альтернативный текст поможет поисковым системам понять, о чем ваше изображение, описав, что на изображении и какова его функция на странице. Если у вас есть изображение, которое используется для покупки товара, в альтернативном тексте будет написано «кнопка для покупки товара X». Google использует альтернативный текст для определения изображения и окружающего его текста.
WordPress позволяет вам добавлять альтернативный текст к вашим изображениям, когда вы загружаете их с помощью встроенного медиа-загрузчика. Вы также можете добавить альтернативный текст к изображению, зайдя в Media »Library и затем нажав на ссылку Edit под изображением.
Совет: важно отметить, что хотя Alternative Text может помочь вашим изображениям и контенту иметь более высокий рейтинг, текст заголовка не влияет на SEO.
Теги заголовка
Теги заголовков похожи на теги Alt, но они предназначены для читателей, а не для поисковых систем. Хорошая оптимизация тега заголовка может помочь слабовидящим пользователям получить доступ к вашему сайту.
XML изображения САЙТА
Вы можете подумать о создании карты сайта, которая поможет Google заметить ваши изображения, в том числе те, которые нельзя сканировать (например, изображения, загружаемые с помощью кода JavaScript). Файлы Sitemap дают поисковым системам больше информации об изображениях, доступных на вашем сайте, чтобы они могли лучше понимать и индексировать ваш контент. Таким образом, ни одно из ваших изображений никогда не останется незамеченным поисковыми системами.
Если вы работаете в WordPress, эти плагины помогут вам создать карту сайта: Google XML Sitemaps, Yoast SEO, All-in-One SEO Pack и Udinra All Image Sitemap. Для сайтов, отличных от WordPress, существует множество инструментов, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов веб-мастеров Google (или других поисковых систем).
Размещение изображения
Размещение визуальных элементов в сообщении блога или на веб-странице может оказать существенное влияние на его рейтинг в Google. Если вы поместите изображение ближе к поисковому тексту, оно, вероятно, получит более высокий рейтинг. Также обратите внимание, что добавление заголовка с ключевыми словами к вашему изображению считается поисковым текстом и может помочь в улучшении SEO изображения. Только не переусердствуйте с надписями, если только это не добавляет дополнительной ценности к изображению.
Последние мысли
Если вы хотите улучшить пользовательский опыт и увеличить количество посетителей вашего сайта, очень важно оптимизировать свои изображения с учетом этих советов. Мало того, что посетители вашего сайта будут счастливее, вы значительно улучшите SEO, что очень важно для наглядности и доступности вашего бренда.
В WP Engine мы создали специализированную управляемый хостинг WordPress среда, которая гарантирует максимальную оптимизацию WordPress. Мы обеспечим быструю загрузку всех ваших страниц и мультимедиа, обеспечим безопасность и стабильность вашего сайта, что в конечном итоге улучшит работу пользователей. WP Engine заботится о том, чтобы убедиться, что все аспекты вашего сайта полностью оптимизированы, и у вас есть время сосредоточиться на других аспектах вашего бизнеса. Проверьте наш различные планы которые обслуживают предприятия всех размеров.
Похожие
ᐅ 1-я оптимизация сайта в BHБольшинство людей уже ищут онлайн-продукт для получения технической и ценовой информации, прежде чем отправиться в магазин. Когда сайт, где мы что-то ищем, имеет качественную стратегию цифрового маркетинга, мы покупаем, даже не задумываясь о посещении магазина. Мы обычно ищем скидки, SEO плагины: что лучше для WordPress?
... им о плагинах. Мы поможем вам выбрать лучшее из этого инструмента и, в особенности, помочь вам найти ваш сайт в Google. Интернет - это невероятный мир, полный возможностей и невероятных возможностей. Проблема в том, что у всех есть доступ, и все хотят появляться, что делает его все более и более заметным в поиске Google. Тем не менее, есть плагины для SEO, инструменты, которые помогут вам быть "найденным" в этой необъятности киберпространства. Есть несколько плагинов WordPress SEO Software - Оптимизация сайта и маркетинг в поисковых системах
... для различных аспектов процесса оптимизации. Мы рекомендуем вам принять решение об этом, потому что он полезен как профессионалам, так и новичкам в оптимизации. Более подробную информацию о модулях в пакете Seo Administrator можно найти здесь: Рейтинговый монитор Как использовать Alt-теги для повышения SEO с Pinterest
Когда вы прикрепляете изображения со своего веб-сайта, вы когда-нибудь хотели действительно простой способ автоматического заполнения комментариев. Способ, который повысит ваш SEO и найдет вас в поисках, которые соответствуют статье или продукту, который вы написали? Ну не смотри дальше …… .. Итак, у вас есть веб-сайт с множеством потрясающих изображений, которые ваша аудитория захочет закрепить. Возможно, у вас есть действительно отличная инфографика, которую вы хотите поощрить посетителями Атрибут alt важен для SEO и доступности
... изображений. Пользователь настроил браузер таким образом, чтобы изображения не отображались. Большой файл изображения требует длительного времени загрузки - вот почему многие пользователи решают выйти из страницы до полной загрузки изображения. Наконец, многие люди с нарушениями зрения. Атрибут alt очень важен для этой группы пользователей, в частности. Alt атрибуты делают изображения доступными Альтернативные тексты для визуального Топ поисковая оптимизация (SEO)
Просто иметь сайт недостаточно. Это все равно, что печатать несколько тысяч визиток или листовок, и все, что вы делаете, это держите их на своем столе. Там нет сборки, и они придут методологии с веб-сайтами. Вы должны быть найдены с помощью поисковых систем, и для того, чтобы найти вас, требуется некоторая усердная и умная SEO (поисковая оптимизация) работа. Лучший способ найти Google PNG Определение и определение
... и требуется сжатие без потерь, рекомендуется PNG (формат). Этот графический формат служит преемником графического формата GIF. Графический формат обмена (GIF) требовал патентов и был популярным графическим форматом до 2006 года. PNG (формат) не так сложен, как формат TIFF. Про альфа канал можно прозрачность и различные глубины цвета применяются форматом. Особенно в SEO для нового сайта
... для рекламы вашей новой практики коучинга, но если у вас нет потенциальных клиентов, просматривающих ваш сайт, то это не принесет вам большой пользы с точки зрения вашего маркетинга, не так ли? Мы собираемся обсудить, как сделать так, чтобы ваш сайт появлялся в соответствующих результатах поиска. Оптимизация вашего сайта так, чтобы он распознавался поисковыми системами и появлялся в хорошем порядке в результатах поиска, называется поисковой оптимизацией (SEO). Следующие два года вы можете Основы SEO: руководство по заголовкам, метаданным и заголовкам
* Последнее обновление - 26/10/2018 В этом посте вы узнаете о: Заголовки, мета-описания и заголовки Почему они важны Лучшая практика для оптимизации каждого из них Когда вы собираете веб-страницу, вы размечаете текст, используя элементы HTML, и некоторые из этих элементов могут быть очень важны для понимания поисковыми системами содержимого страницы или веб-сайта. Например, теги заголовка, метаданные и заголовки используются поисковыми Как оптимизировать посты и страницы WordPress для SEO
... изображений (для скорости сайта). Поскольку поисковые системы не могут визуально определить содержание изображения, эти оптимизации позволяют им понимать содержание изображения, помогая повысить рейтинг страницы и помогая изображениям ранжироваться в результатах поиска изображений. Кроме того, посетители с нарушениями зрения могут не видеть изображения, поэтому эти оптимизации помогают им использовать и понимать мультимедийный контент. Имена файлов изображений Включение SEO STT2 - лучшие плагины для сбора ключевых слов / Темы WordPress, Плагины и Разработка
Анализировать ключевое слово довольно сложно, особенно если в ключевых словах вы хотите использовать ключевое слово с достаточно высоким уровнем конкуренции. Многие из альтернатив, которые мы можем использовать, чтобы найти ключевые слова, которые часто ищут пользователи Интернета, одна из которых заключается в использовании SEO SearchTerms Tagging 2, где этот плагин служит для сбора нескольких ключевых слов, которые часто используются поисковыми системами. Наличие этого плагина весьма
Комментарии
Как SMB, как вы начинаете с SEO?Как SMB, как вы начинаете с SEO? Начни здесь. Требовать все Будучи маленькой рыбкой в большом пруду, вы должны бороться за каждый листинг, за каждый авторитет и за любой шанс, который вы должны получить перед вашей аудиторией. Это может быть довольно пугающим. Избавьтесь от этого страха, топая в Интернете и создавая свое присутствие. Сейчас. Требуйте каждый листинг, каждый профиль и ничего не оставляйте на столе. Этот список поможет вам начать: Что входит в карту сайта и как ее создать?
Что входит в карту сайта и как ее создать? Давай перейдем к мельчайшим подробностям. Хотя вы можете согласиться с тем, что файлы Sitemap являются великолепными, они могут вас немного запугать, потому что они просто «отвратительные». Теперь, когда у вас есть лучшее представление о том, как входящий маркетинг может функционировать как ваша стратегия внешних ссылок для SEO, как вы планируете реализовать эту теорию на практике?
Теперь, когда у вас есть лучшее представление о том, как входящий маркетинг может функционировать как ваша стратегия внешних ссылок для SEO, как вы планируете реализовать эту теорию на практике? Каков ваш опыт работы с входящим маркетингом и что еще вы хотели узнать об этом? Дайте нам знать в разделе комментариев ниже! источники «Отношения между SEO и входящим маркетингом» ( 8. Как насчет местных поисковых систем бизнеса?
8. Как насчет местных поисковых систем бизнеса? Будет ли их использовать моя местная SEO-компания? Вы или ваша местная SEO компания, безусловно, должны попытаться внести свой бизнес в список как можно большего числа местных бизнес-поисковых систем. Таким образом, у вас будет больше ссылок, и люди, которые используют эти поисковые системы, найдут ваш бизнес. Вот список некоторых из лучших местных бизнес-поисковых систем: 9. Есть ли такая вещь, как Как вы гарантируете, что ваша целевая группа нажимает на ваши результаты в поисковой системе, а не на результаты ваших коллег?
Как вы гарантируете, что ваша целевая группа нажимает на ваши результаты в поисковой системе, а не на результаты ваших коллег? Как вы оцениваете результаты поиска? Для кого предназначен тренинг по поисковой оптимизации? Курс SEO / Поисковая оптимизация подходит для всех, кто имеет или управляет веб-сайтом WordPress и хочет получить лучший результат в поисковых системах. Это включает, например, контент-менеджеров, маркетологов, специалистов по коммуникациям, веб-разработчиков Как мы можем работать вместе как SEO агентство?
Как мы можем работать вместе как SEO агентство? чем SEO агентства Мы обслуживаем клиентов как модульно, так и постоянно поддерживаем SEO. В зависимости от вашего бюджета, целей и пожеланий, мы работаем с вами на нашей бесплатной первоначальной консультации, чтобы адаптировать набор услуг модулей и / или постоянной поддержки или полной поддержки Как изменился рынок за последние годы?
Как изменился рынок за последние годы? Местные победы! С подъемом Местное SEO Три немецких TLD имеют совершенно новое влияние. Хотя они не используются в соответствии с Google для оценки рейтинга, но ранжируют локальные URL с соответствующим расширением в среднем 42% Как вы можете защитить себя как компания?
Как вы можете защитить себя как компания? Как вы находите серьезного SEO-Angentur или уважаемого SEO? Во-первых, рекомендуется, чтобы Руководство для веб-мастеров Google, чтобы получить первый обзор того, какие меры нарушают руководящие принципы. Клиент должен настаивать на том, чтобы уполномоченное SEO-агентство изложило план оптимизации прозрачным образом. Если предприниматель Как трафик вашего сайта складывается по сравнению с конкурентами?
Как трафик вашего сайта складывается по сравнению с конкурентами? Есть несколько способов ответить на эти вопросы, начиная с обзора вашей аналитической учетной записи. Если вы используете Гугл Аналитика Например, на все эти вопросы просто ответить. Вам понадобится всего несколько минут, чтобы просмотреть ваши данные и сделать обоснованные выводы. Полезные ресурсы: 3. Оптимизация на месте 1. Как проанализировать трафик вашего сайта?
1. Как проанализировать трафик вашего сайта? Откуда ваш трафик? Кто ваши посетители? Установка такого инструмента анализа трафика («Аналитика») является важным шагом в улучшении вашего интернет-маркетинга. Без инструмента анализа трафика вы полностью слепы и не сможете оценить, растете ли вы или узнаете, что нужно улучшить на вашем сайте (что послужит вам не только простым улучшением вашего SEO) ). Короче говоря, это основа. Существует SEO для блога: что ваш сайт может предложить для поисковых систем?
SEO для блога: что ваш сайт может предложить для поисковых систем? Простой Поместите ключевые слова в различных местах достаточно долго, чтобы создать релевантность для поисковых систем. Так что же нужно вашему сайт принести, чтобы быть интересным для Google и Co? Рэнд Фишкин из
Задержка загрузки всего на две секунды может привести к тому, что количество оставленных страниц может возрасти до 87 процентов , Самый большой виновник?
Почему так эффективно?
Способ, который повысит ваш SEO и найдет вас в поисках, которые соответствуют статье или продукту, который вы написали?
Для рекламы вашей новой практики коучинга, но если у вас нет потенциальных клиентов, просматривающих ваш сайт, то это не принесет вам большой пользы с точки зрения вашего маркетинга, не так ли?
Как SMB, как вы начинаете с SEO?
Что входит в карту сайта и как ее создать?
Теперь, когда у вас есть лучшее представление о том, как входящий маркетинг может функционировать как ваша стратегия внешних ссылок для SEO, как вы планируете реализовать эту теорию на практике?
Теперь, когда у вас есть лучшее представление о том, как входящий маркетинг может функционировать как ваша стратегия внешних ссылок для SEO, как вы планируете реализовать эту теорию на практике?
Каков ваш опыт работы с входящим маркетингом и что еще вы хотели узнать об этом?
8. Как насчет местных поисковых систем бизнеса?