- Использование якорного текста для внутренних ссылок
- Минимизируйте повторяющиеся ссылки
- Передайте вес со своих ссылок на страницы
- Скульптура PageRank
- Цель

Давайте начнем с быстрого разговора о том, что такое внутренняя ссылка. Внутренняя ссылка - это ссылка с веб-страницы на другой ресурс в том же домене. Этот ресурс может быть другой веб-страницей (на чем мы здесь сосредоточимся), но также может содержать ссылки на медиа-файлы, загрузки и многое другое.
Вот два основных соображения, которые мы должны учитывать при рассмотрении внутренней структуры ссылок нашего сайта:
- Пользователи. Очевидно, вы должны сначала подумать о том, где разместить ссылки на странице и куда они должны вести. Мы хотим, чтобы пользователи оттуда, где они находятся, куда они хотят (или куда мы хотим, чтобы они шли), максимально быстро и легко.
- Поисковые системы. Еще одним важным фактором является то, как поисковая система будет просматривать внутренние ссылки на вашем сайте и как они будут выдерживать свой вес.
Я собираюсь оставить обсуждение первого пункта выше для других, более сильных в дизайне и UX, и сосредоточить внимание здесь на том, что нам нужно думать с точки зрения SEO, когда мы просматриваем нашу внутреннюю структуру ссылок.
Я собираюсь предположить, что мы все понимаем, что неработающие ссылки отбрасывают PageRank и являются ужасными для SEO и UX, поэтому мы пропустим этот момент и перейдем к более технической стороне ссылочных структур. Итак, начнем с ...
Использование якорного текста для внутренних ссылок
Якорный текст относится к конкретному словоблудию, используемому в текстовой ссылке на другую страницу. Якорный текст, используемый в качестве гиперссылки, помогает поисковым системам понять актуальность цели.
Например, ссылка в верхней навигации этого сайта на информационную страницу в SEO использует текст привязки: « Что такое SEO? «Несмотря на то, что существует множество факторов, связанных с рейтингом, и Search Engine Land сам по себе является очень сильным сайтом, страница с таким якорным текстом занимает первое место как в Google, так и в Bing как« что такое SEO ».
Таким образом, вы можете подумать: «Хорошо… пора вставлять как можно больше ссылок на как можно больше страниц, используя основную фразу этой страницы в качестве якоря». Пожалуйста, не надо. Хотя вы хотите использовать термины, которые будут указывать движкам, какова тема целевой страницы, вы не хотите переусердствовать.
Мы рассмотрим количество ссылок на странице ниже, но давайте представим сценарий на сайте электронной торговли, где продаются виджеты. Теперь давайте представим гигантское левое меню со списком всех 32 цветов, в которых доступны виджеты, и всех четырех размеров для каждого, каждый из которых ведет на страницу продукта. Вы получите меню, которое гласит:
Виджеты
- 1/4 ″ миндальные виджеты
- 1/2 ″ миндальные виджеты
- 1 ″ миндальный виджет
- 2 ″ миндальных виджетов
- 1/4 ″ синие виджеты
- 1/2 ″ синие виджеты
- 1 ″ синие виджеты
- 2 ″ синие виджеты
- 1/4 ″ голубые виджеты
- И так далее
Вы определенно нажали свой якорный текст, но он мог бы прочитать только спам с подлостью - не говоря уже о том, что это разрушило бы правильное встраивание вашего прохождения PageRank. Цель состоит в том, чтобы при необходимости использовать ваш якорный текст. Используйте словоблудие, которое включает ваши ключевые слова, когда это возможно, и также будет описательным для ваших посетителей-людей.
Если вам интересно, как вы могли бы обратиться к меню выше, мы углубимся в это ниже, когда будем обсуждать скульптуру PageRank.
Минимизируйте повторяющиеся ссылки
Иногда наличие нескольких ссылок на одну и ту же страницу неизбежно. У большинства сайтов есть по крайней мере две ссылки на их домашнюю страницу в заголовке (первая - логотип, а вторая - своего рода ссылка «Главная»).
Убедившись, что ваши посетители могут быстро добраться туда, куда они хотят, важно поддерживать чистоту внутренней структуры ссылок и сократить количество ссылок на одну и ту же страницу до тех, которые требуются вашим посетителям. Нижние колонтитулы часто являются первыми, кто ищет нарушения этого принципа.
Это важно по той причине, что способ оценки нескольких ссылок ненадежен и изменчив. Технически, две ссылки на одну и ту же страницу должны передавать удвоенный PageRank на эту страницу на основе исходной формулы PageRank; однако, точно ли это все еще не известно.
Если это не так, то несколько ссылок на одну и ту же страницу могут либо игнорироваться, либо, что еще хуже, кровоточить PageRank. Я нахожу последнее маловероятным, но неизвестные никогда не бывают хорошими. Кроме того, если дополнительные ссылки просто игнорируются, то вы загромождали свою страницу и заставляли своих посетителей принимать больше решений без всякой причины.
Кроме того, множественные ссылки также делают передачу текста привязки ненадежной. Время от времени учитывается только текст привязки первой ссылки, но считается, что в другое время оба могут иметь вес. По сути, добавление нескольких ссылок для SEO с точки зрения якорного текста имеет столько же шансов вызвать проблемы, сколько и помочь.
Единственное исключение из этого правила, которое я могу придумать, которое более или менее применимо в глобальном масштабе, - это домашняя страница. Причина этого заключается в том, что первые две ссылки на домашнюю страницу, как правило, представляют собой логотип и ссылку с якорным текстом «Домой». Ни одна из них не особенно удобна для SEO, за исключением их заметного размещения на странице. Поэтому добавление третьей ссылки куда-нибудь, включающей ключевые слова, может помочь движкам понять, что цель не в «доме», а в «виджетах».
Передайте вес со своих ссылок на страницы
Все страницы на вашем сайте имеют PageRank. Этот вес накапливается внутри вашего сайта, но его источником являются другие сайты. Сайты, ссылающиеся на вас, проходят через PageRank, и страница, на которую они нацелены на ваш сайт, получает их. Оттуда, PageRank течет внутри вашего сайта на основе вашей внутренней структуры ссылок. По сути, это означает, что ссылки с ваших самых популярных страниц имеют тенденцию иметь наибольшее значение.
Конечно, я не предлагаю вам выслеживать свои ссылки на страницы и заполнять их внутренними ссылками. Но стоит посмотреть, есть ли логический способ ссылки на некоторые из ваших более важных и важных страниц, используя якорный текст, чтобы усилить их тему.
Иногда это могут быть связанные продукты, а иногда просто связанные посты или статьи, но вы можете также с пользой использовать этот PageRank вместо того, чтобы оставить его общей глобальной структуре вашего сайта для работы с уникальными сценариями.
Еще одним соображением, очевидно, является вставка ссылок на ключевые страницы в разрабатываемом вами контенте, который может получить ссылки. Например, если вы создаете твердую белую книгу или качественный пост в блоге и уверены, что он будет привлекать ссылки, то вам будет полезно поработать над некоторыми ссылками на ключевые релевантные страницы, которые могут использовать вес. заблаговременно.
Скульптура PageRank
Когда я говорю о скульптуре PageRank, я не имею в виду устаревшую практику использования nofollow для ссылок на неважные страницы, чтобы сосредоточить поток PageRank на более важных. Это не работает и не работает много лет.
Я имею в виду структурирование сайта таким образом, чтобы PageRank проходил через него логическим образом, чтобы максимально увеличить вес нужных страниц. Например, страница с таргетингом на «синие виджеты», вероятно, потребует большего веса, чем «синие виджеты 1/4».
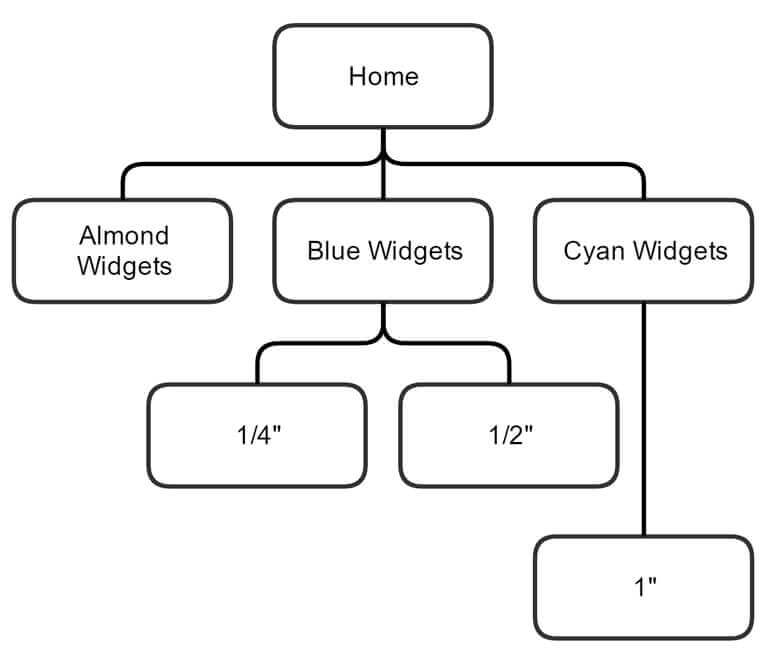
Давайте посмотрим на простой пример потока PageRank через сайт ...

Чтобы упростить формулу, я собираюсь использовать начальное значение домашней страницы, равное 100. Я также собираюсь игнорировать процент потери в PageRank при переходе по ссылке.
Для тех, кто не знаком с этой концепцией, я кратко расскажу об этом ниже, но сейчас давайте сосредоточимся на том, как PageRank будет проходить через этот сайт. Мы также будем относиться к математике так, как будто каждая страница содержит ссылки только на те, которые находятся под ней. Предполагая, что каждая страница ссылается на страницы под ней и непосредственно над ней, включая домашнюю страницу, мы получаем следующее:
Домашняя страница проходит:
- 33,3 на страницу Миндальные виджеты
- 33.3 на странице Голубые виджеты
- 33.3 на страницу Cyan Widgets
Страница миндальных виджетов проходит:
Страница Blue Widgets проходит:
- 11.1 на главную страницу
- 11,1 до 1/4 ″ страницы
- 11,1 до 1/2 ″ страницы
Страница Cyan Widgets проходит:
- 16.7 на главную страницу
- 16,7 на 1 ″ страницу
1/4 ″ страница проходит:
- 5.6 на главную страницу
- 5.6 на страницу Голубые виджеты
Страница 1/2 ″ проходит:
- 5.6 на главную страницу
- 5.6 на страницу Голубые виджеты
1 ″ страница проходит:
- 8.4 на главную страницу
- 8.4 на страницу Cyan Widgets
Итак, в конце мы получаем следующие значения:
- Главная - 180,7
- Миндальные Виджеты - 33,3
- Синие виджеты - 44,5
- Голубые виджеты - 41,7
- 1/4 ″ - 11,1
- 1/2 ″ - 11,1
- 1 ″ - 16,7
Таким образом, мы можем видеть, что, хотя вес 1-дюймовой страницы Cyan Widget выше в структуре с одной ссылкой в группе Cyan Widgets, страница Blue Widgets имеет больше PageRank, чем страница Cyan Widgets, из-за того, что больше данных передается обратно , Это задает сценарий, в котором чем больше элементов в группе (либо продуктов, либо просто категорий контента на веб-сайте издателя), тем больше вес этой категории.
Теперь давайте рассмотрим немного более сложный сценарий, который лучше отражает работу сети, сценарий, в котором каждая страница ссылается на страницы под ней, на одном уровне, если они не пересекают категории, и возвращается на домашнюю страницу. , Например, в этом сценарии страница «Голубые виджеты» будет содержать ссылку на домашнюю страницу, страницу «Миндальные виджеты», страницу «Голубые виджеты», страницу 1/4 ″ и страницу 1/2 ″. Страница 1/4 ″ будет ссылаться на страницу 1/2 ″, страницу Blue Widgets и домашнюю страницу.
Итак, давайте посмотрим, как этот вес проходит:
Домашняя страница проходит:
- 25 себе
- 25 на страницу Миндальные виджеты
- 25 на страницу Голубые виджеты
- 25 на страницу Cyan Widgets
Страница миндальных виджетов проходит:
- 6.25 на главную страницу
- 6.25 себе
- 6.25 на страницу Голубые виджеты
- 6.25 на страницу Cyan Widgets
Страница Blue Widgets проходит:
- 4.17 на главную страницу
- 4.17 на страницу миндальных виджетов
- 4.17 к себе
- 4.17 на страницу Cyan Widgets
- 4,17 на 1/4 ″ странице
- 4,17 на страницу 1/2 ″
Страница Cyan Widgets проходит:
- 5 на главную страницу
- 5 на страницу миндальных виджетов
- 5 на страницу синих виджетов
- 5 себе
- 5 на 1 ″ странице
1/4 ″ страница проходит:
- 1.04 на главную страницу
- 1.04 на страницу синих виджетов
- 1.04 себе
- 1,04 на страницу 1/2 ″
Страница 1/2 ″ проходит »
- 1.04 на главную страницу
- 1.04 на страницу синих виджетов
- 1,04 до 1/4 ″ страницы
- 1.04 себе
1 ″ страница проходит:
- 1.67 на главную страницу
- 1.67 к странице Cyan Widgets
- 1,67 себе
Что дает нам окончательное значение:
- Главная страница - 144,17
- Миндальные Виджеты - 40.42
- Синие виджеты - 42,5
- Голубые виджеты - 42.09
- 1/4 ″ - 6,25
- 1/2 ″ - 6,25
- 1 ″ - 6,67
Здесь мы видим, что поток PageRank распределяет вес по ключевым страницам верхней категории, уменьшая вес, передаваемый отдельным размерам цветных виджетов и домашней странице. В большинстве структур сайта это желаемый сценарий.
Вопрос, который мы могли бы задать, однако, заключается в том, почему нам нужна структура, в которой отдельные измерения в более населенной категории (в данном случае - «Голубые виджеты») имеют более низкое значение. Вы можете спросить, не лучше ли распределить категории, чтобы передать вес большему количеству категорий на верхнем уровне и меньшему количеству страниц ниже? Давайте посмотрим на основной пример:

Таким образом, используя ту же структуру, что и выше (страницы передают вес другим группам того же размера, та, что над ней, и домашняя страница:
Домашняя страница проходит:
- 20 к себе
- 20 на страницу Миндальные виджеты
- 20 синих виджетов 1 страница
- 20 на странице Голубые виджеты 2
- 20 на страницу Cyan Widgets
Страница миндальных виджетов проходит:
- 4 на главную страницу
- 4 к себе
- 4 к синим виджетам 1 страница
- 4 на странице Голубые виджеты 2
- 4 на страницу Cyan Widgets
Проходит страница Blue Widgets 1:
- 3.33 на главную страницу
- 3.33 на страницу Миндальные виджеты
- 3.33 к себе
- 3.33 на странице Голубые виджеты 2
- 3.33 на страницу Cyan Widgets
- 3,33 до 1/4 ″ страницы
Проходит страница Blue Widgets 2:
- 3.33 на главную страницу
- 3.33 на страницу Миндальные виджеты
- 3.33 на Blue Widgets 1 страница
- 3.33 к себе
- 3.33 на страницу Cyan Widgets
- 3,33 до 1/2 ″ страницы
Страница Cyan Widgets проходит:
- 3.33 на главную страницу
- 3.33 на страницу Миндальные виджеты
- 3.33 на Blue Widgets 1 страница
- 3.33 на странице Blue Widgets 2
- 3.33 на страницу Cyan Widgets
- 3,33 на 1 ″ странице
1/4 ″ страница проходит:
- 1.11 на главную страницу
- 1.11 на синих виджетах 1 страница
- 1.11 к себе
Страница 1/2 ″ проходит »
- 1.11 на главную страницу
- 1.11 на странице Голубые виджеты 2
- 1.11 к себе
1 ″ страница проходит:
- 1.11 на главную страницу
- 1.11 на страницу Cyan Widgets
- 1.11 к себе
Что дает нам окончательное значение:
- Дом 137.32
- Миндальные Виджеты - 33,99
- Синие виджеты 1 - 35,1
- Синие виджеты 2 - 35,1
- Голубые виджеты - 35,1
- 1/4 ″ - 4,44
- 1/2 ″ - 4.44
- 1 ″ - 4.44
Итак, мы видим здесь, что если мы разложим наш верхний уровень, мы фактически уменьшим вес по доске.
Это, очевидно, упрощенные примеры, но они отражают общий вес. Слишком широкий верхний уровень уменьшит вес всего сайта; однако, структура ссылок, которая слишком сфокусирована на том, чтобы вести посетителя по одному линейному пути, также создаст сценарий со слишком большим весом в верхней и нижней частях структуры, но недостаточным распределением веса по общему критическому второму уровню (страницы категорий в наш пример).
Единственная структура, на которую мы не смотрели, это плоская структура (которую я, к сожалению, вижу слишком часто). То есть структура с массивной навигацией, которая по существу связана со всем. Итак, давайте посмотрим на:

В этой структуре мы увидим:
Домашняя страница проходит:
- 14.29 себе
- 14.29 на страницу Миндальные виджеты
- 14.29 на страницу Голубые виджеты
- 14.29 на страницу Cyan Widgets
- 14,29 до 1/4 ″ страницы
- 14,29 до 1/2 ″ страницы
- 14,29 до 1 ″ страницы
Страница миндальных виджетов проходит:
- 2.04 на главную страницу
- 2.04 к себе
- 2.04 на страницу Голубые виджеты
- 2.04 на страницу Cyan Widgets
- 2,04 на 1/4 ″ странице
- 2,04 на страницу 1/2 ″
- 2,04 на 1 ″ странице
Проходит страница Blue Widgets:
- 2.04 на главную страницу
- 2.04 к миндальным виджетам
- 2.04 к себе
- 2.04 на страницу Cyan Widgets
- 2,04 на 1/4 ″ странице
- 2,04 на страницу 1/2 ″
- 2,04 на 1 ″ странице
Страница Cyan Widgets проходит:
- 2.04 на главную страницу
- 2.04 к миндальным виджетам
- 2.04 на страницу Голубые виджеты
- 2.04 к себе
- 2,04 на 1/4 ″ странице
- 2,04 на страницу 1/2 ″
- 2,04 на 1 ″ странице
1/4 ″ страница проходит:
- 2.04 на главную страницу
- 2.04 к миндальным виджетам
- 2.04 на страницу синих виджетов
- 2.04 на страницу Cyan Widgets
- 2.04 к себе
- 2,04 на страницу 1/2 ″
- 2,04 на 1 ″ странице
1/2 ″ страница проходит:
- 2.04 на главную страницу
- 2.04 к миндальным виджетам
- 2.04 на страницу Голубые виджеты
- 2.04 на страницу Cyan Widgets
- 2,04 на 1/4 ″ странице
- 2.04 к себе
- 2,04 на 1 ″ странице
1 ″ страница проходит:
- 2.04 на главную страницу
- 2.04 к миндальным виджетам
- 2.04 на страницу синих виджетов
- 2.04 на страницу Cyan Widgets
- 2,04 на 1/4 ″ странице
- 2,04 на страницу 1/2 ″
- 2.04 к себе
Что дает нам окончательное значение:
- Главная - 126,53
- Миндальные Виджеты - 26,53
- Синие виджеты 1 - 26,53
- Синие виджеты 2 - 26,53
- Голубые виджеты - 26,53
- 1/4 ″ - 26,53
- 1/2 ″ - 26,53
- 1 ″ - 26,53
Таким образом, у вас гораздо больший вес по сравнению с размерами страниц для цветов, однако они имеют одинаковый вес. Чтобы это было логической структурой, вам нужно иметь такое же соревнование и желание ранжироваться для «синих виджетов 1/4», как и для «синих виджетов», что маловероятно и в глобальном масштабе ужасно для пользователи и для SEO.
Цель
Таким образом, цель состоит в том, чтобы организовать сайт по логическим категориям - понимая, что категории с большим содержанием будут более сильными и сохранят более глубокие уровни вне основной навигации - или вы уменьшите глобальную силу наиболее важных страниц (т. Е. страницы, которые требуют наибольшего веса для ранжирования). Вы должны содержать навигацию в чистоте и использовать текст привязки, наиболее подходящий для цели ссылки, при условии, что она правильно читается людям.
Хотя чистая и хорошо оптимизированная структура внутренних ссылок не является волшебной палочкой для того, чтобы вы могли подняться на вершину рейтинга, крайне важно получить максимальную отдачу от вашего веб-сайта, ранжировать по самому широкому кругу терминов и даже помочь вашим посетителям в добраться из пункта А в пункт Б (надеюсь, ваша страница «Спасибо за покупку ваших виджетов у нас») максимально быстро и легко.
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Похожие
Топ поисковая оптимизация (SEO)... ссылок . Чем больше у вас ссылок, тем популярнее Google думает о вас и тем выше ваши шансы на хороший рейтинг. Но тут есть подвох. Любая ссылка не подойдет. Только ссылки и веб-сайты, которые ссылаются на вас, которые имеют отношение к вашему ключевому слову, на самом деле имеют значение. Кроме того, чем более известным или важным является веб-сайт, который ссылается на вас, тем больше значение имеет ссылка. SEO цены Выберите опцию ниже, чтобы увидеть Унамо | Поисковая оптимизация
Проверьте данные ключевых слов и оптимизируйте рабочий процесс с быстрым и точным отслеживанием ключевых слов. Получите данные наиболее наглядным способом для лучшего пользовательского опыта. Мониторинг производительности ваших конкурентов с полным пониманием рынка. Отслеживайте свои ключевые слова с 35 000+ глобальных и локальных поисковых систем. Контролируйте свой ежедневный прогресс с SEO фрилансер | | Многоязычная поисковая оптимизация
... весом. В Скандинавии, особенно в Норвегии, их можно увидеть много. Большинство этих компаний ищут белокурых, светловолосых кандидатов в возрасте старше 20 лет. Их опыт является вторым приоритетом. Они думают, что если они наймут 20 лет, они могут научить его или ее делать SEO. Большая ошибка! SEO - это не только создание ссылок и написание статей в блогах людей, но и технический опыт, опыт продаж и работа в различных нишах. Речь идет о решении проблем в цифровом мире, который требует опыта ᐅ 1-я оптимизация сайта в BH
... сорта, сроки доставки и т. Д. Поскольку мы почти всегда находим то, что ищем, не многие делают первоначальное исследование эффективной покупкой. Хорошая стратегия цифрового маркетинга вовлекает клиента в поиск. Для удобства и экономии времени и денег он предпочитает делать покупки для сайта, а не ходить в физический магазин. Независимо от того, какой продукт или услугу вы продаете, если вы используете эти 4 стратегии цифрового маркетинга, ваш бизнес, несомненно, будет более заметным. Как местный SEO заменил желтые страницы
Таким образом, для большинства из нас ясно, что желтые страницы становятся все более Вне сайта оптимизация, вне страницы
... ссылок. Когда веб-сайт делает ссылка по отношению к вашему, это позволяет вашему сайту обрести еще одну популярность в глазах поисковых систем. все обратные ссылки не имеют одинаковое значение; - Ссылки .edu, .gov. и .org имеют больший вес; - сайты с более высоким рейтингом (рейтинг страницы сильный) также имеют больший вес; - Соответствующие веб-сайты Разница между SEO на странице и вне страницы
Недавно несколько человек написали и спросили о разнице между On-Page и Off-Page SEO. Пока я писал об этом раньше (см. SEO на странице и SEO вне страницы ), всегда полезно услышать это снова, особенно если вы не знакомы с этой темой. Когда Использование MajesticSEO для быстрого анализа конкурентов
... весь набор ссылок и манипулировать им в excel, чтобы вы могли легче просматривать большой набор данных. Еще один быстрый способ их анализа - поместить их в слово, чтобы узнать тенденции в отношении привязанного текста и исходных URL. Чтобы загрузить необработанные данные, просто перейдите на вкладку загрузки, введите параметры и нажмите подготовить загрузку. Ну, вот как я использую MajesticSEO, но я уверен, что другие используют разные его аспекты, чтобы предоставить различное понимание Как правильно использовать атрибут TITLE для ссылки
... сообщения в своем атрибуте TITLE. Тем не менее, несмотря на то, что этот метод использования атрибута TITLE является обычным поведением, он является неправильным и раздражающим. Название не должно быть дублированием якорного текста (связанный пост: Изображение Alt Text Vs. Название изображения ). Предполагается предоставить дополнительные / Почему зарабатывание ссылок - это путь будущего
В мире SEO большинство из нас, возможно, недавно нашли эзотерическую связь между нами и другими в онлайн-маркетинге. Эта связь становится особенно заметной каждый раз, когда мы получаем предупреждение об очередном обновлении алгоритма Google . Что интересно, так это ошеломляющий вид страха в эти времена неуверенности, которые я вижу на всех Основы SEO: внутренние ссылки как фактор ранжирования
... ссылок требует больших усилий, времени и усилий. Напротив, работа с внутренними ссылками управляема. В чем именно разница между обоими типами ссылок, иллюстрирует этот график Sistrix : Почему внутренние ссылки важны для SEO? Хорошая структура
Комментарии
Таким образом, использование этого аргумента, использование программного обеспечения для отслеживания вызовов, которое изменяет номер телефона со страницы на страницу, плохо для SEO, верно?Таким образом, использование этого аргумента, использование программного обеспечения для отслеживания вызовов, которое изменяет номер телефона со страницы на страницу, плохо для SEO, верно? Преимущества SEO в использовании технологии динамической вставки чисел Так что, да, теоретически, использование номеров отслеживания вызовов на разных сайтах или веб-страницах может негативно повлиять на общее SEO. Тем не мение, Было ли падение входящих ссылок на ваши страницы, которые потеряли свой рейтинг?
Было ли падение входящих ссылок на ваши страницы, которые потеряли свой рейтинг? Вы видите упавшие ссылки на страницы вашего сайта, которые ссылаются на другие страницы с более низким рейтингом? Если входящие ссылки на ваш сайт не работают или утеряны, вам нужно будет точно определить, откуда эти ссылки и почему они не работают. Затем вы можете удалить, заменить или сохранить их. Каждая ссылка должна быть проверена индивидуально, чтобы определить ваши следующие Ссылки на ваш сайт: Проверьте ссылки на ваш сайт, есть ли у вас новые ссылки, которые выглядят плохо?
Ссылки на ваш сайт: Проверьте ссылки на ваш сайт, есть ли у вас новые ссылки, которые выглядят плохо? Получить как Googlebot: У вас есть какие-либо проблемы с загрузкой страниц на вашем сайте, особенно с тем, что Googlebot или Googlebot mobile снижают трафик? Заблокированные URL-адреса. Существуют ли важные URL-адреса или изображения, заблокированные файлом robots.txt? Файлы Sitemap: были ли отправлены ваши файлы Sitemap? Есть ли серьезные ошибки? Параметры Используют ли они глубокие ссылки, которые ведут не на общие домашние страницы, а на конкретные проиндексированные страницы на сайтах?
Используют ли они глубокие ссылки, которые ведут не на общие домашние страницы, а на конкретные проиндексированные страницы на сайтах? Каковы их популярные продукты и страницы? Каким образом вы должны подражать их сайту, и как вы будете дифференцировать свою страницу? Если бы вы могли переделать их страницу, чтобы сделать ее лучше, что бы вы сделали? Изучив ответы на эти вопросы, вы сможете определить набор целей для своей страницы и некоторые конкретные шаги, которые вы можете Знаете ли вы, почему Facebook не показывает предварительный просмотр вашей страницы (заголовок, описание, изображение ...), когда вы размещаете URL-адрес, чтобы поделиться контентом?
Знаете ли вы, почему Facebook не показывает предварительный просмотр вашей страницы (заголовок, описание, изображение ...), когда вы размещаете URL-адрес, чтобы поделиться контентом? Конечно, вы не активировали метаданные Facebook , Open Graph . В Yoast вы также можете добавить изображение по умолчанию, так что вы можете взять его, если определенный ULR не содержит изображения. И теперь вы также можете увидеть статистику своей страницы в Facebook на вашем сайте Если Google не индексирует ваши обратные ссылки, какова цель их создания?
Если Google не индексирует ваши обратные ссылки, какова цель их создания? Вы просто тратите свое время, усилия и деньги. Используя наш бесплатный Премиум-индексатор, вы получите: 92% + уровень успеха Супер быстрые результаты Вы экономите время и деньги. Контролируйте создание своего профиля ссылки Индексация обратных ссылок, созданных вне SEO Auto pilot Поток подачи процесса индексации (индексирует постепенно, чтобы Хотите получить версию «Заработка ссылок» против «Создание ссылок»?
Хотите получить версию «Заработка ссылок» против «Создание ссылок»? Проверьте эту инфографику от Марвин Рассел в mysiteauditor.com (это зарабатывание ссылок в действии!): Анализ кода и структуры страницы, не является ли она страницей с одной страницей?
Анализ кода и структуры страницы, не является ли она страницей с одной страницей? профессиональный оптимизация страницы , Анализ мобильной версии, структурированных данных или скорости загрузки страницы. Разработка концепции линкбилдинга. Позиционирование веб-сайта является трудоемким процессом, в отличие от рекламы на платной основе, когда вы платите Google за каждый клик. Исходя Мне все равно, демократ вы или республиканец, или кого вы поддерживаете на пост президента - это просто упражнение в генерировать удивительные ссылки , Хорошо?
Анализ кода и структуры страницы, не является ли она страницей с одной страницей? профессиональный оптимизация страницы , Анализ мобильной версии, структурированных данных или скорости загрузки страницы. Разработка концепции линкбилдинга. Позиционирование веб-сайта является трудоемким процессом, в отличие от рекламы на платной основе, когда вы платите Google за каждый клик. Исходя Есть ли ссылки 404 Not Found?
Есть ли ссылки 404 Not Found? Где используются перенаправления, относятся ли они к типу 301 Permanent Redirect? Есть ли цепи перенаправления? Установлена ли Google Analytics на каждой странице? Чем больше сайт, тем менее реалистично становится делать это вручную, вручную, переходя от страницы к странице. Большинство SEO используют программный сканер: бот или паук, который запускается со страницы, извлекает все ее ссылки, посещает каждую из них и повторяет процесс до тех пор, 2. Какие ссылки указывают на ваш сайт?
2. Какие ссылки указывают на ваш сайт? Какие ссылки указывают на мой сайт? Сколько ссылок указывают на дату? Они приходят с сайтов с сильным авторитетом? Какие недавно созданные ссылки? На каких якорях и ключевых словах они расположены? Качественные ссылки на ваш сайт являются важным фактором в вашем рейтинге Google. Как анализировать ссылки, которые перенаправляют на ваш сайт? Как узнать, подтвержден ли ваш сайт или блог вашими коллегами или изолирован?
Например, ссылка в верхней навигации этого сайта на информационную страницу в SEO использует текст привязки: « Что такое SEO?
Вы можете спросить, не лучше ли распределить категории, чтобы передать вес большему количеству категорий на верхнем уровне и меньшему количеству страниц ниже?
В чем именно разница между обоими типами ссылок, иллюстрирует этот график Sistrix : Почему внутренние ссылки важны для SEO?
Таким образом, использование этого аргумента, использование программного обеспечения для отслеживания вызовов, которое изменяет номер телефона со страницы на страницу, плохо для SEO, верно?
Было ли падение входящих ссылок на ваши страницы, которые потеряли свой рейтинг?
Вы видите упавшие ссылки на страницы вашего сайта, которые ссылаются на другие страницы с более низким рейтингом?
Ссылки на ваш сайт: Проверьте ссылки на ваш сайт, есть ли у вас новые ссылки, которые выглядят плохо?
Получить как Googlebot: У вас есть какие-либо проблемы с загрузкой страниц на вашем сайте, особенно с тем, что Googlebot или Googlebot mobile снижают трафик?
Txt?
Файлы Sitemap: были ли отправлены ваши файлы Sitemap?